

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Профессия Web-разработчик с нуля

Этот курс даст Вам пошаговый план для освоения профессии Web-разработчика. Следуя этому плану, Вы освоите профессию всего за 8 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Жизнь — гора: поднимаешься медленно, спускаешься быстро.
Ги де Мопассан
Свежие статьи


апр
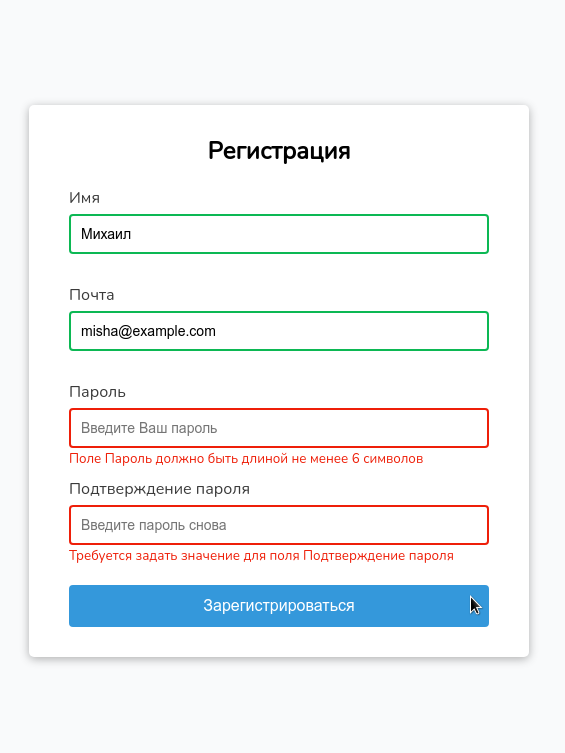
Валидация формы на JavaScript
Одной из самых частых задач при создании сайтов является валидация данных, введенных пользователем. Чтобы не нагружать сервер, валидацию данных можно проводить на стороне клиента, т.е. в браузера. Однако, это не значит, что данные не нужно проверять и на стороне сервера, так как пользователь может обойти ограничения браузерной валидации и отправить их непосредственно на сервер. Поэтому, обязательно проверяйте данные, вводимые пользователем, на сервере!
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


март
Работа с MySQL .Net EntityFramework
Доброго времени суток! В данной статье мы рассмотрим один из способ подключения и получения данных из MySQL на C#.
Прочитать

март
Скрипт рекурсивного создания папок на NodeJS
В данном примере я покажу Вам как создавать папки на NodeJS, в том числе рекурсивно.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы

