

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Кто больше молчит, того больше слушают.
Неизвестный
Свежие статьи


май
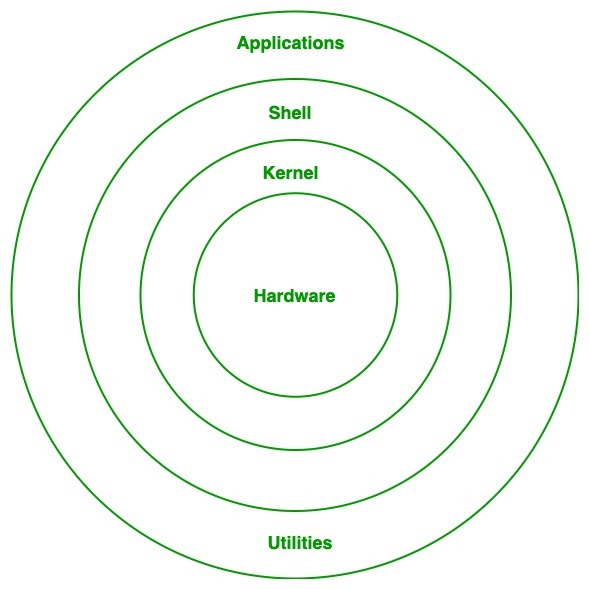
Архитектура ОС Linux
Продолжаем нашу предыдущую статью об операционной системе Linux. На этот раз поговорим о ее архитектуре и дистрибутивах.
Прочитать-

- Михаил Русаков
- 1 комментарий


апр
Что такое ОС Linux?
Linux - это совокупность Unix-подобных операционных систем с открытым исходным кодом, основанных на ядре Linux. Первоначально он был выпущен Линусом Торвальдсом 17 сентября 1991 года. Это бесплатная операционная система с открытым исходным кодом, которой может быть изменен и распространен любым лицом на коммерческой или некоммерческой основе по лицензии GNU General Public License.
Прочитать-

- Михаил Русаков
- 0 комментариев


апр
Кэширование функций в Python
В сегодняшней статье мы рассмотрим как оптимизировать время выполнения программы в Python c помощью операции кэширования. Мы рассмотрим данную операцию на примере рекурсивной функции в Python. Но сначала - пара слов о рекурсии.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


