

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Профессия Web-разработчик с нуля

Этот курс даст Вам пошаговый план для освоения профессии Web-разработчика. Следуя этому плану, Вы освоите профессию всего за 8 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Кто не смотрит далеко в будущее, того ждут близкие беды.
Конфуций
Свежие статьи


май
Установка Docker на ОС Ubuntu
Доброго времени суток! В прошлой статье мы рассмотрели с Вами, что такое операционная система Linux и какие дистрибутивы бывают. Одним из самых популярных дистрибутивов ОС Linux является Ubuntu. В данную операционную систему мы и будем сегодня устанвливать ПО Docker. О том, что такое Docker и зачем он нужен я уже говорил ранее. Итак, верия ОС Ubuntu в которую мы будем устанавливать Docker будет 22.04, хотя и для более ранних версий инструкция не сильно отличается.
Прочитать-

- Михаил Русаков
- 1 комментарий


май
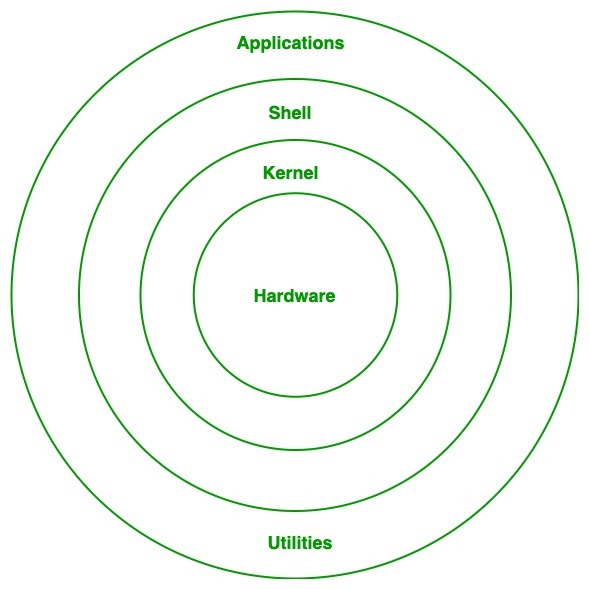
Архитектура ОС Linux
Продолжаем нашу предыдущую статью об операционной системе Linux. На этот раз поговорим о ее архитектуре и дистрибутивах.
Прочитать-

- Михаил Русаков
- 1 комментарий


апр
Что такое ОС Linux?
Linux - это совокупность Unix-подобных операционных систем с открытым исходным кодом, основанных на ядре Linux. Первоначально он был выпущен Линусом Торвальдсом 17 сентября 1991 года. Это бесплатная операционная система с открытым исходным кодом, которой может быть изменен и распространен любым лицом на коммерческой или некоммерческой основе по лицензии GNU General Public License.
Прочитать-

- Михаил Русаков
- 0 комментариев

