

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Стремись не к тому, чтобы добиться успеха, а к тому, чтобы твоя жизнь имела смысл.
Альберт Эйнштейн
Свежие статьи


июнь
Структуры C++ (структура)
В сегодняшней статье мы поговорим о таком типе данных в С++, как структура. Что же представляет из себя структура. Это своего рода контейнер для хранения взаимосвязанных данных. И нужен он, также как и массив, для удобства хранения в одном месте. Но в отличие от массивов Array он может содержать разные типы данных, будь-то число, строка, символ и т.д.
Прочитать-

- Михаил Русаков
- 0 комментариев
- С++
- Основы С++


июнь
Рисуем часы на элементе canvas в JavaScript
Доброго времени суток! В данной примере я покажу Вам как можно создать виджет часов в JavaScript. Рисовать часы будем на HTML-элементе canvas.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


июнь
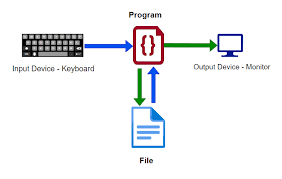
Создание и чтение файлов в C++
В сегодняшней статье мы рассмотрим, как создать и прочитать данные из файла в С++. И для работы с файлами в С++ существует библиотека кода fstream.
Прочитать-

- Михаил Русаков
- 1 комментарий
- С++
- Основы С++


