

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Ты никогда не решишь проблему, если будешь думать так же, как те, кто ее создал.
Альберт Эйнштейн
Свежие статьи


май
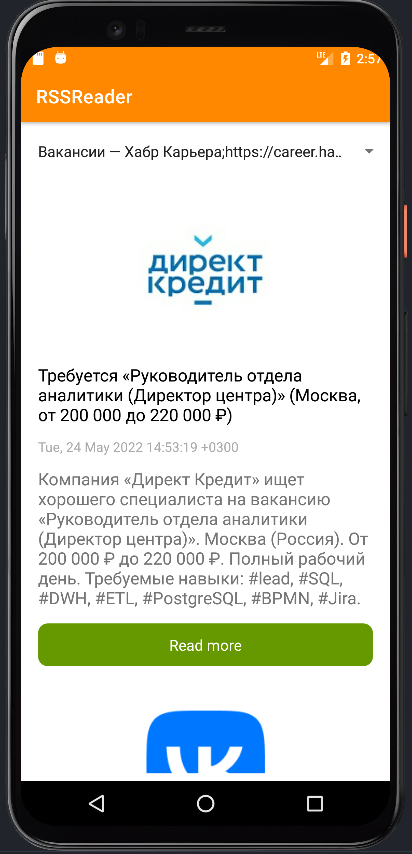
Android приложение для показа новостей из RSS. Часть 2
Доброго времени суток! В прошлой статье мы рассмотрели базовые компоненты создаваемого Android приложения, а в этой рассмотрим уже непосредственно код приложения.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Android
- Основы Android


май
Android приложение для показа новостей из RSS
Доброго времени суток! В данной и следующих статьях я покажу Вам как можно создать простое Android приложение для отображения новостей из RSS канала.
Прочитать-

- Михаил Русаков
- 0 комментариев


май
Автоматическая вставка скопированных строк в файл c Python и Pyperclip
В сегодняшней статье мы рассмотрим, как автоматически записать в файл весь текст или код который вы, быть может, копируете в разных местах, при этом постоянно перескакивая между разными окнами, что не может не утомлять.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


