

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Человек не будет наслаждаться едой и питьем, если не перестрадает от голода и жажды.
Аврелий Августин
Свежие статьи


авг
Космические приключения с Python и Pygame. Обработка столкновений
Мы продолжаем создание игры про "Космические приключения" с Python и Pygame. Очень важной частью этой игры является возможность уничтожения вашего космического корабля в результате столкновения с астероидом. И в сегодняшней статье мы рассмотрим как реализовать данную возможность.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


авг
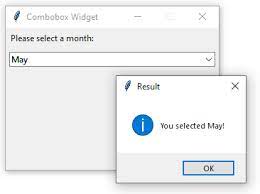
Выпадающий список с Tkinter и Python
Язык Python имеет множество графических библиотек. Одной из них является Tkinter. И в сегодняшней статье мы рассмотрим как создать раскрывающийся список с Python и Tkinter, а также выведем индексы выбранных элементов в графическое окно.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


авг
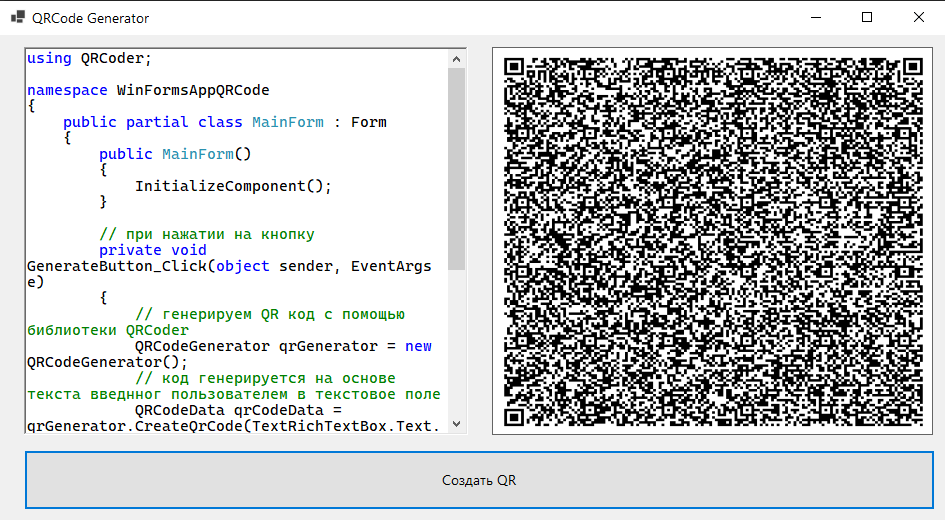
Создание QR кода в C# WinForms с помощью библиотеки QRCoder
Доброго времени суток! QR-коды прочно вошли в нашу жизнь, как известно. В данном примере мы напишем программу для создания этого кода.
Прочитать

