Трёхмерный мир на чистом CSS

Здравствуйте! В сегодняшней статье мы посмотрим вам, как создать 3D-мир от первого лица с возможностью просмотра с помощью чистого CSS! Абсолютно никакого JavaScript!
Прежде всего нам нужно создать наши стены и пол, чтобы создать нашу 3D-комнату. Мы также создадим сцену, которая будет содержать весь наш 3D-мир.
Далее нам нужно добавить несколько стилей для нашей сцены.
Нам нужно использовать стиль трансформации, чтобы убедиться, что все узлы внутри сцены правильно трансформируются в 3D-пространстве.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.scene {
position: relative;
transform-style: preserve-3d;
}
body {
background-color: #000;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
perspective: 10em;
perspective-origin: 50% calc(50% - 2em);
overflow: hidden;
}
.frontWall, .leftWall, .rightwall {
position: absolute;
background-color: #222297;
background-image: repeating-radial-gradient( circle at 0 0, transparent 0, #222297 1em ), repeating-linear-gradient( #03076055, #030760 );
width: 20em;
height: 20em;
top: -16em;
left:-10em;
transform: translateZ(-10em);
}
.leftWall {
left:-20em;
transform: rotateY(-90deg);
}
.rightWall {
transform: rotateY(90deg);
left:0;
}
.floor {
background-color: #000;
background-image: linear-gradient(135deg, #ffffff 25%, transparent 25%), linear-gradient(225deg, #ffffff 25%, transparent 25%), linear-gradient(45deg, #ffffff 25%, transparent 25%), linear-gradient(315deg, #ffffff 25%, #000 25%);
background-position: 1em 0, 1em 0, 0 0, 0 0;
background-size: 1em 1em;
background-repeat: repeat;
width: 20em;
height: 20em;
top: 1em;
z-index: 0;
position: absolute;
transform:
translate(-50%, -50%)
rotateX(90deg)
translateZ(-3em);
}
</style>
</head>
<body>
<div class="scene">
<div class="frontWall"></div>
<div class="leftWall"></div>
<div class="rightWall"></div>
<div class="floor"></div>
</div>
</body>
</html>
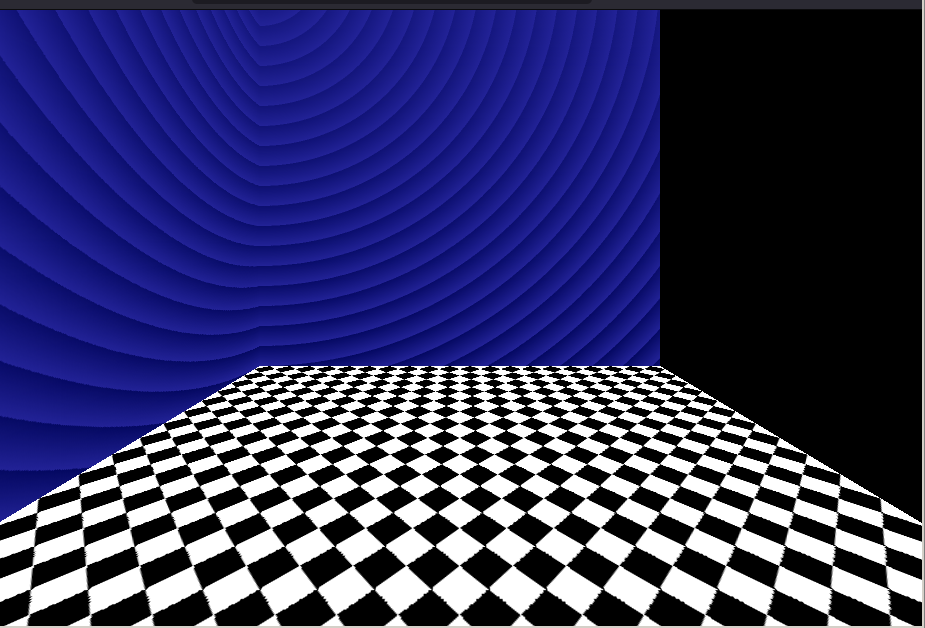
Результат:

Таким образом, мы создали 3D сцену с помощью чистого CSS, к которому в дальнейшем мы можем добавить дополнительные свойства.
-
Создано 06.10.2022 13:39:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.