

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Научитесь любить ад и окажетесь в раю.
Пифагор
Свежие статьи


авг
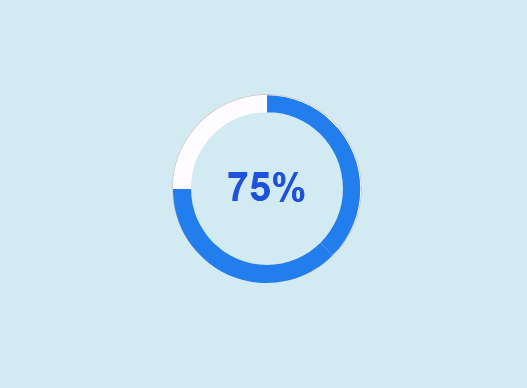
Круговой индикатор выполнения с использованием только HTML и CSS
Круговой индикатор выполнения в настоящее время используется на многих веб-сайтах. Существует много типов индикаторов выполнения, и круг — один из них. Этот тип дизайна чаще всего встречается на веб-сайтах электронной коммерции или различных типах бизнес-сайтов. И в сегодняшней статье вы узнаете, как создать круговой индикатор выполнения, используя только HTML и CSS
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


авг
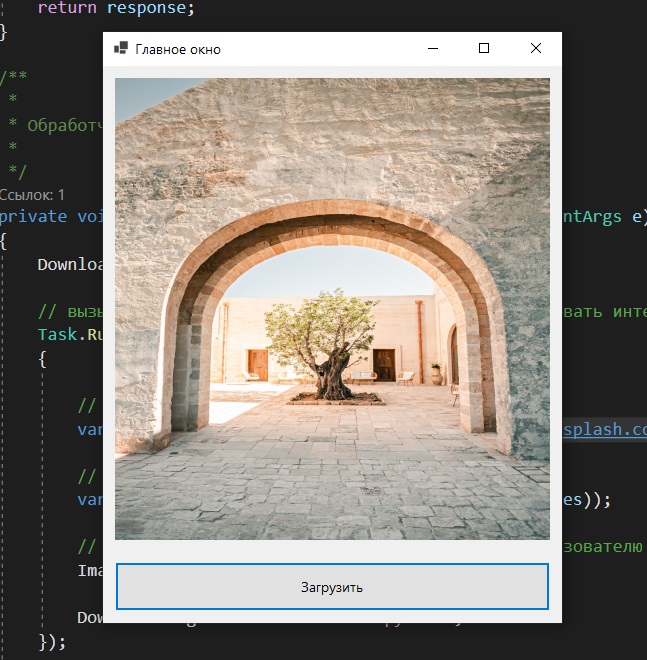
Загрузка и отображение картинки в Windows Forms c C#
В данном примере я покажу Вам как можно загрузить картинку из Интернета и отобразить ее в пользовательском интерфейсе. Изображение будет отображаться при нажатии на кнопку причем, каждый раз будет новое изображение.
Прочитать

авг
Космические приключения с Python и Pygame. Обработка столкновений
Мы продолжаем создание игры про "Космические приключения" с Python и Pygame. Очень важной частью этой игры является возможность уничтожения вашего космического корабля в результате столкновения с астероидом. И в сегодняшней статье мы рассмотрим как реализовать данную возможность.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


