Дизайн и верстка страницы Contact Us. Часть #2

На первом уроке мы уже создали большую часть HTML-разметки.
Google карта
Пошаговая инструкция как вставить на сайт карту с вашим объектом.
- Переходите на сайт https://www.google.com/maps
- Вводите в поисковую строку адрес или название места
- Выбираете в меню "Ссылка/код"
- В открывшемся окошке выбираете "Встраивание карт"
- Копируете HTML-код и вставляете его на страницу
<div class="contact map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d14008.114827184252!2d77.
20653218124517!3d28.6289017187057!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.
1!3m3!1m2!1s0x390cfd37b741d057%3A0xcdee88e47393c3f1!2sConnaught%20Place%2C%20New%20Delhi%2C%20Delhi%20110001!5e0!3m2!1sen
!2sin!4v1632509812844!5m2!1sen!2sin" allowfullscreen="" loading="lazy"></iframe>
</div>

CSS стили
Теперь, когда закончили с HTML-разметкой, переходим к написанию CSS-кода. Стилизация включает в себя не только задание внешнего вида элементов, но и их расположение на странице относительно друг друга. Для управления позиционированием разных элементов, мы применим разные сетки: flexbox и grid.
Позиционирование и стилизация шапки
Блок с шапкой занимает всю ширину верхней части страницы. Для позиционирования заголовка в центре, мы применим flexbox-технологию.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body {
background: #03a9f5;
background: linear-gradient(90deg,#0e3959 0,#0e3959 30%,#03a9f5 30%,#03a9f5 100%);
}
.contactus{
position: relative;/*относительное позиционирование*/
width: 100%;/*растянуть на всю ширину*/
padding: 40px 100px;/*поля вокруг заголовка*/
}
.contactus .title {
display: flex;/*подключить flexbox*/
justify-content: center;/*заголовок в центре по горизонтали*/
align-items: center;/*заголовок в центре по вертикали*/
font-size: 2em;/*размер шрифта у заголовка*/
}
.contactus .title h2 {
color: #fff;/*цвет заголовка*/
font-weight: 500;/*толщина шрифта*/
}

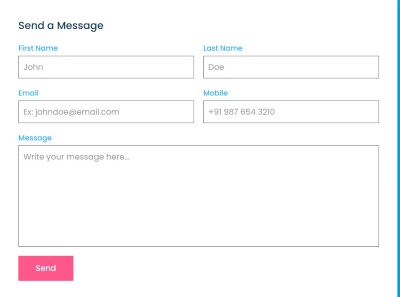
Стилизация и позиционирование формы
После блока с шапкой, мысленно разделим страницу на две колонки - форма будет занимать всю левую часть колонки. Для верстки формы, удобнее использовать как grid-технологию, так и flexbox.
.form{
grid-area: form;/*название элемента*/
}
.info{
grid-area: info;
}
.map{
grid-area: map;
}
.box{
display: grid;/*подключение гридов*/
grid-gap: 20px;/*промежуток между строками и столбцами сетки*/
grid-template-columns: 2fr 1fr;/*задает количество столбцов*/
grid-template-rows: 5fr 4fr;/*задает количество рядов*/
grid-template-areas:/*ссылается на имена областей*/
"form info"
"form map";
margin-top: 20px;/*отступ сверху*/
}
.contact {
background: #fff;/*цвет фона*/
padding: 40px;
box-shadow: 0 5px 35px rgba(0,0,0,0.15);/*тень*/
}
.contact h3 {
color: #0e3959;
font-weight: 500;
font-size: 1.4em;
margin-bottom: 10px;
}
.formBx {
position: relative;
width: 100%;
}
.formBx .row50 {
display: flex;
gap: 20px;/*отступ между элементами внутри сетки*/
}
.inputBox {
display: flex;
flex-direction: column;/*основная ось по вертикали*/
margin-bottom: 10px;
width: 50%;
}
.formBx .row100 .inputBox {
width: 100%;
}
.formBx .inputBox span {
color: #18b7ff;
margin-top: 10px;
margin-bottom: 5px;
font-weight: 500;
}
.formBx .inputBox input {
padding: 10px;
font-size: 1.1em;
outline: none;/*нет обводки*/
border: 1px solid #333;/*ширина стиль цвет рамки*/
}
.formBx .inputBox textarea {
padding: 10px;
margin-bottom: 10px;
font-size: 1.1em;
resize: none;/*запрет на изменение размеров текстовой области*/
min-height: 220px;/*минимальная высота*/
outline: none;
border: 1px solid #333;
}
.formBx .inputBox input[type="submit"]{
background: #ff578b;
color: #fff;
font-size: 1.1em;
max-width: 120px;
font-weight: 500;
border: none;
outline: none;
cursor: pointer;
padding: 14px 15px;
}
.formBx ::placeholder{
color: #999;
}

Продолжение следует..
-
Создано 24.12.2021 10:06:31

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.