

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
Свежие статьи


янв
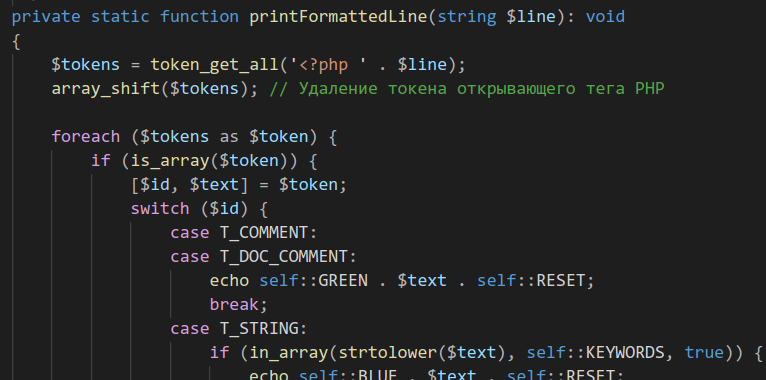
Подсветка синтаксиса в консоли на PHP
Создание PHP скрипта, который форматирует код для вывода в консоль, может быть полезным для целей отладки и логирования. Ниже приведен простой PHP скрипт, который форматирует код с подсветкой синтаксиса для вывода в консоль. Этот скрипт использует ANSI-коды для добавления цветов к различным частям кода.
Прочитать-

- Михаил Русаков
- 0 комментариев
- PHP
- PHP Основы


янв
Определение тональности текста с использованием Python и NLTK
Здравствуйте! В сегодняшней статье мы рассмотрим, как определить тональность текста с помощью Python и библиотеки NLTK. Этот инструмент позволяет анализировать эмоциональную окраску текста, будь то отзывы пользователей, комментарии или любые другие текстовые данные.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


янв
Автодополнение в Python с использованием Tkinter и NLTK
Приветствую! В сегодняшней статье мы рассмотрим, как создать простой интерфейс для автодополнения с использованием Tkinter и NLTK.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


