

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Профессия Web-разработчик с нуля

Этот курс даст Вам пошаговый план для освоения профессии Web-разработчика. Следуя этому плану, Вы освоите профессию всего за 8 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Тот, который передвигает горы, сначала убирает маленькие камешки.
Конфуций
Свежие статьи


июнь
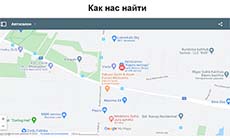
Как вставить Google карту на сайт
Всем частным компаниям или государственным организациям необходимо размещать в контактах карту их местоположения. Поисковая система Google, позволяет бесплатно вставить карту на сайт. Сделать это можно двумя разными способами, но сначала подготовим секцию на нашем сайте, куда будет вставляться HTML-код карты.
Прочитать-

- Михаил Русаков
- 0 комментариев


июнь
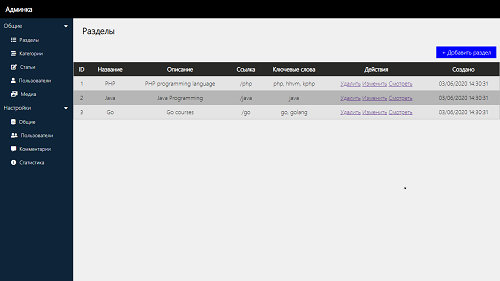
Верстаем админку на CSS Grid
Административная панель - это одна из базовых вещей для практически любого веб-сайта. В данной статье мы посмотрим как создать базовый макет админки с помощью CSS Grid.
Прочитать-

- Михаил Русаков
- 0 комментариев
- HTML
- HTML Основы


июнь
Как ускорить верстку сайтов
В этой статье я перечислю самые главные способы по ускорению верстки макетов без потери в качестве, что немаловажно. Ведь данный вопрос интересует всех без исключения верстальщиков. Всем хочется заработать больше денег за единицу времени. Наметим все ключевые этапы, которые приходится выполнять в процессе верстки сайта по макету. Посмотрим, что можно автоматизировать и какие инструменты существенно помогут ускорить верстку.
Прочитать-

- Михаил Русаков
- 0 комментариев

