Иконочные шрифты IcoMoon

Сегодня мы поговорим о сервисе IcoMoon, который позволяет создавать шрифтовые иконки для различных проектов. Что же это за шрифты и в чем их преимущества? Дело в том, что это как простой символ шрифта, только отображается в виде иконки, что значительно уменьшает нагрузку на сервер при загрузки.
Раз это шрифт, то можно использовать стили для его редактирования - изменять цвет, масштабировать без потери качества, добавлять тени.
Векторизация растровых изображений
Обычно к макетам, сделанных на заказ, дизайнеры прикладывают иконки в формате SVG. Что делать если вам попался на верстку макет без специально подготовленных векторных иконок? Вставлять их на сайт в растровых форматах PNG или JPG, не вариант, из-за пикселизации на больших разрешениях. Сделаем экспорт иконок в PNG и займемся их векторизацией. Для векторизации воспользуемся онлайн-конвертером pngtosvg.
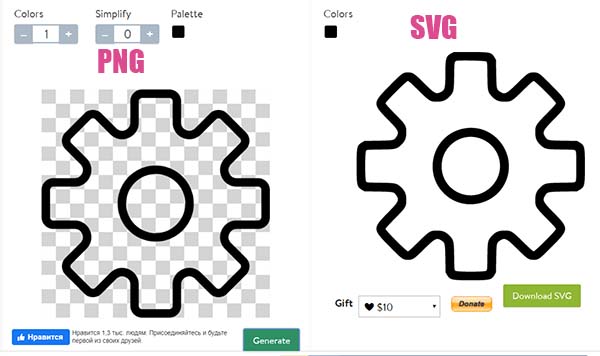
Шаг 1: Выберите изображение в формате PNG или JPG на своем компьютере.
Шаг 2: Выберите количество палитр для вашего выходного векторного файла.
Шаг 3: Установите опцию Упростить, чтобы сгладить вывод.
Шаг 4: Нажмите «Создать»

Как создать иконочный шрифт?
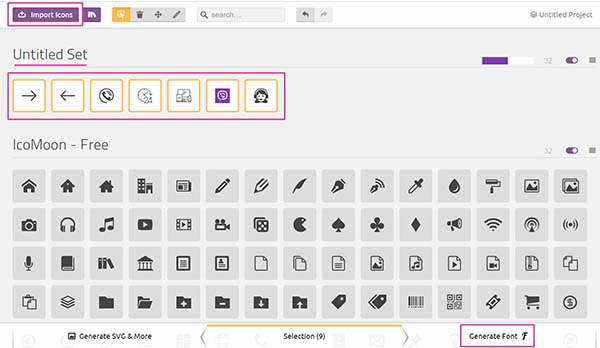
Для того чтобы создать свои собственные CSS шрифты с иконками, вам необходимо перейти в раздел IcoMoon App, загрузить SVG изображения и нажать на кнопку «Generate Font».

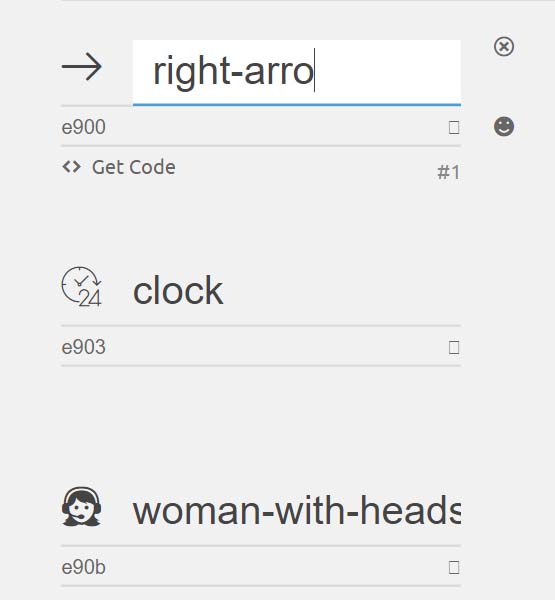
После генерации вас перебросит на страницу предварительного просмотра, где есть возможность переименовать название иконок и получить код для установки на сайт.


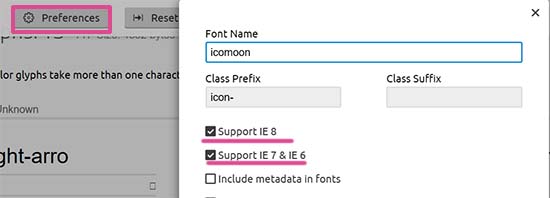
В свойствах обязательно отметьте поддержку старых браузеров.

Далее скачиваете (кнопка Download) и распаковываете архив.
Как установить иконочные шрифты на сайт?
В данном архиве есть папка Fonts, содержащая шрифт icomoon в различных форматах. Загружаете эту папку на хостинг. В папке с архивом вы увидите файл style.css. Копируете все стили из этого файла и вставляете в основной файл стилей у вашего сайта. Есть и альтернативный вариант - переименовать этот файл и подключить его отдельным файлом стилей. Будьте внимательны с путями до папки Fonts, ведь в вашем проекте может быть другая структура расположения папок.
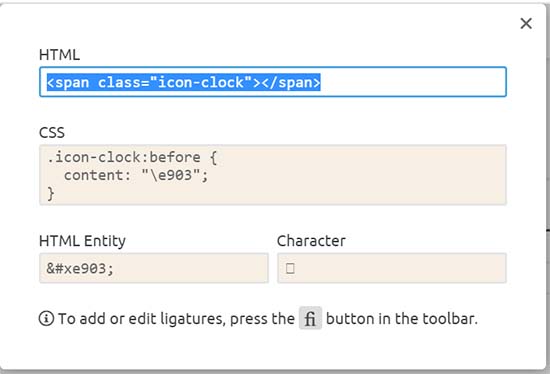
В скаченном архиве еще есть demo.html, откуда можно взять код иконки и вставить в нужное место на странице.
<span class="icon-phone"></span>
Как установить иконочные шрифты на WordPress?
Загрузим по FTP папку Fonts в тему WordPress.
В админке WordPress перейдем во вкладку -> «Внешний вид» -> «Редактор тем» -> «Таблица стилей (style.css)» и перенесем стили в начало основного файла стилей. Для вывода иконок на сайте, вставляем тег span с определенным классом в нужное место исходного кода.
Библиотека IcoMoon насчитывает 5500+ бесплатных иконок.
-
Создано 26.06.2020 10:14:58

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.