Верстаем админку на CSS Grid

Административная панель - это одна из базовых вещей для практически любого веб-сайта. В данной статье мы посмотрим как создать базовый макет админки с помощью CSS Grid.
Сначала макет:
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<title>Админка</title>
<meta name="description" content="админка">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Стили -->
<!-- Приводим стили к общему виду с помощью https://github.com/necolas/normalize.css -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Font Awesome иконки -->
<script src="https://kit.fontawesome.com/4a23243fb41.js" crossorigin="anonymous"></script>
<!-- jQuery и скрипты -->
<script src="js/vendor/jquery-3.4.1.min.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<!-- Главный контейнер -->
<div class="container">
<!-- Заголовок -->
<header class="dashboard-header">
<h1 class="dashboard-header__logo">Админка</h1>
</header>
<!-- Левое меню -->
<nav class="sidebar-menu">
<ul class="sidebar-menu__items">
<li class="sidebar-menu__item">
<a href="#" class="sidebar-menu__item-title">
<span>Общие</span>
<i class="fas fa-caret-down"></i>
</a>
<ul class="sidebar-menu__subitems">
<li class="sidebar-menu__subitem">
<a href="/section.html">
<i class="fas fa-list-ul"></i>
<span>Разделы</span>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="/subsection.html">
<i class="fas fa-stream"></i>
<span>Категории</span>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-edit"></i>
<span>Статьи</span>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-user"></i>
<span>Пользователи</span>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-photo-video"></i>
<span>Медиа</span>
</a>
</li>
</ul>
</li>
<li class="sidebar-menu__item">
<a href="#" class="sidebar-menu__item-title">
<span>Настройки</span>
<i class="fas fa-caret-down"></i>
</a>
<ul class="sidebar-menu__subitems">
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-database"></i>
<span> Общие</span>
</a>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-user-friends"></i>
<span>Пользователи</span>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-comment-alt"></i>
<span>Комментарии</span>
</a>
</li>
<li class="sidebar-menu__subitem">
<a href="#">
<i class="fas fa-info-circle"></i>
<span>Статистика</span>
</a>
</li>
</ul>
</li>
</ul>
</nav>
<!-- Главный контент -->
<main class="main-content">
<!-- Все содержимое страниц надо помещать здесь -->
</main>
</div>
</body>
</html>
Теперь стили:
html,
body {
height: 100%;
}
body {
box-sizing: border-box;
font-family: "Segoe UI Light", sans-serif;
}
.container {
height: 100%;
display: grid;
grid-template-columns: 200px 3fr;
grid-template-rows: 50px calc(100% - 50px);
}
.container > * {
border: var(--border);
background: green;
}
/*
Заголовок
*/
.dashboard-header {
background: #000;
color: #fff;
padding-left: 15px;
grid-column: span 2;
}
.dashboard-header__logo {
font-size: 1.2em;
}
/*
Левое меню
*/
/* ширина скролбара */
::-webkit-scrollbar {
width: 1px;
}
/* Track */
::-webkit-scrollbar-track {
background-color: #f0f0f0;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #092742;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
.sidebar-menu {
background-color: #0e2438;
color: white;
overflow-y: auto;
scrollbar-color: red;
}
.sidebar-menu:hover .sidebar-menu__subitems {
display: block;
}
.sidebar-menu__items {
margin: 0;
padding: 0;
list-style: none;
}
.sidebar-menu__item {
}
.sidebar-menu__item > a {
text-decoration: none;
color: white;
font-size: 1em;
display: block;
margin: 1px 0;
padding: 10px 10px;
border: var(--border);
}
.sidebar-menu__item > a > i {
float: right;
padding-top: 2px;
padding-right: 5px;
}
.sidebar-menu__item > a > i:first-child {
float: left;
}
.sidebar-menu__item > a:hover {
background-color: #0b1c68;
}
/*
Стили для подменю
*/
.sidebar-menu__subitems {
margin: 0;
padding: 0;
list-style: none;
display: block;
}
.sidebar-menu__subitem {
}
.sidebar-menu__subitem > a {
text-decoration: none;
color: white;
font-size: .9em;
display: block;
margin: 1px 0;
padding: 10px 30px;
border: var(--border);
}
.sidebar-menu__subitem > a:hover {
background-color: #0b1c68;
}
.sidebar-menu__subitem > a > i:first-child {
padding-right: 5px;
}
/*
Главный контент
*/
.main-content {
background-color: #f0f0f0;
}
Скрипты:
$(function() {
/**
* Левое меню
*/
//$('.sidebar-menu__subitems').hide();
$('.sidebar-menu__item-title').click(function() {
$(this).find('+ .sidebar-menu__subitems').slideToggle('fast');
$(this).find('i').toggleClass('fa-caret-down');
});
});
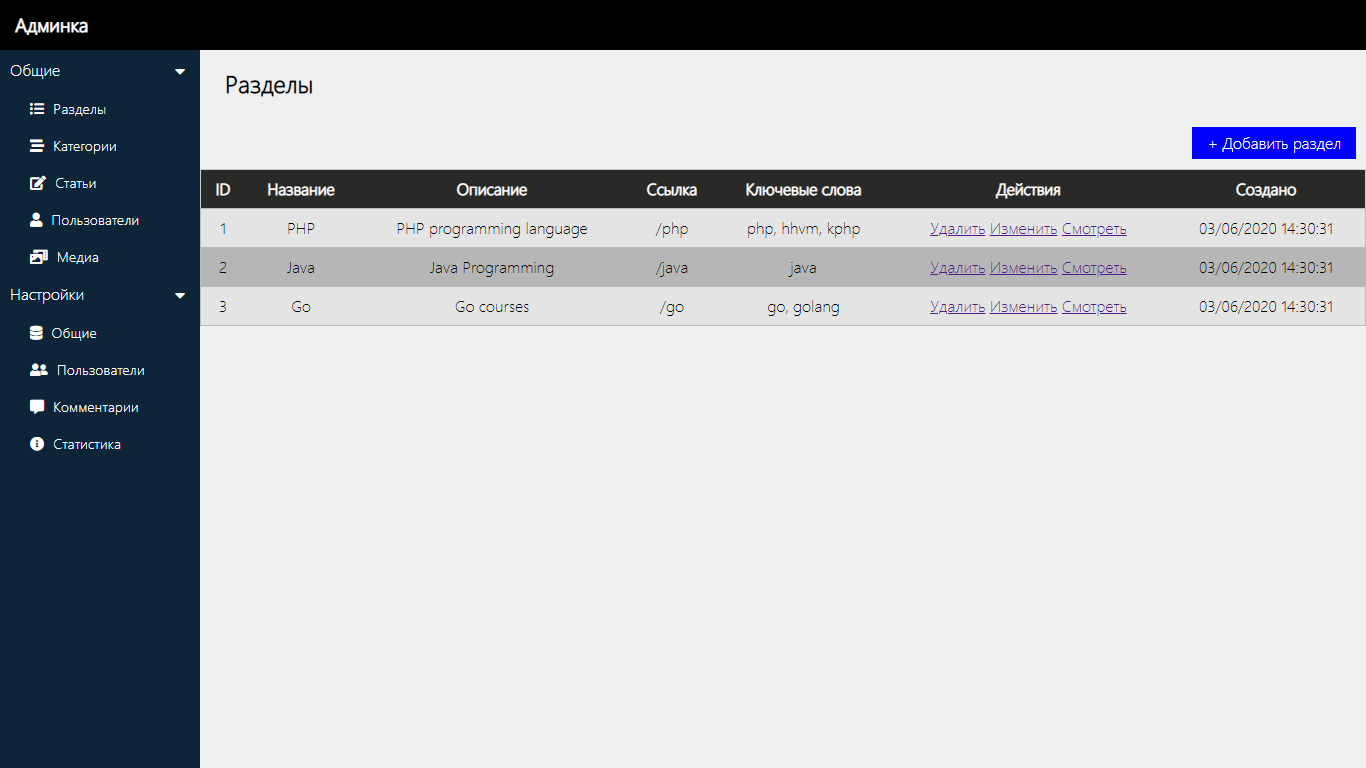
Вот что должно получиться в итоге:

Скопируйте код себе и посмотрите как это все работает. Также имейте ввиду, что для Font Awesome иконок надо получить новую ссылку.
-
Создано 04.06.2020 12:47:12

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.