Заглушка для изображений на сайте

Верстальщику иногда нужно быстро вставить на HTML-страницу черновое изображение с определенным размером, не дожидаясь работы веб-дизайнера. На этом занятии вы узнаете, как быстро вставлять «заглушки» на страницу. В каких случаях это может понадобится?
В руки верстальщика попал дизайн-макет в котором нет изображений или они еще не нарезаны. Не беда, все равно можно начинать верстку, не дожидаясь предоставления всех материалов. На выручку придет полезный сервис placeholder.com. Данный сервис позволяет вставлять «заглушки» нужных размеров в HTML разметке, где в будущем будут стоять настоящие изображения.
Как установить изображение нужного размера
Просто пропишите в атрибуте src ссылку (https://placeholder.com/200) и вы получите заглушку шириной 200 пикселей. Если высота не указана, то изображение будет квадратным. Этот пример генерирует фиктивное изображение с шириной 250 пикселей и высотой 200 пикселей.
<img src="https://via.placeholder.com/250x200" alt="">

Как установить цвет фона и текста
При необходимости изображению можно добавить цвет фона и текста. Достаточно после размеров, указать через слэш цвет фона в виде шестнадцатеричного кода, а затем цвет текста.
<img src="https://via.placeholder.com/200x200/258DC8/E0F6FD" alt="">

Как установить свой текст
По умолчанию показываются размеры картинки. Чтобы установить свой текст внутри «заглушки», нужно в самом конце адреса добавить строку запроса, где символ (+) является пробелом между словами.
<img src="https://via.placeholder.com/200x80/258DC8/E0F6FD?text=Visit+Placeholder.com+Now" alt="">
Как установить форматы изображения
Необязательно указывать формат изображения - по умолчанию используется формат GIF. Но по своему усмотрению, вы можете использовать следующие расширения:
- GIF
- JPG
- PNG
Формат расширения можно добавить в конце любой опции в URL:
- https://via.placeholder.com/200.jpg/c4a9c4/969696
- https://via.placeholder.com/200/c4a9c4.jpg/969696
- https://via.placeholder.com/200/c4a9c4/969696.jpg
Расширение для Google Chrome
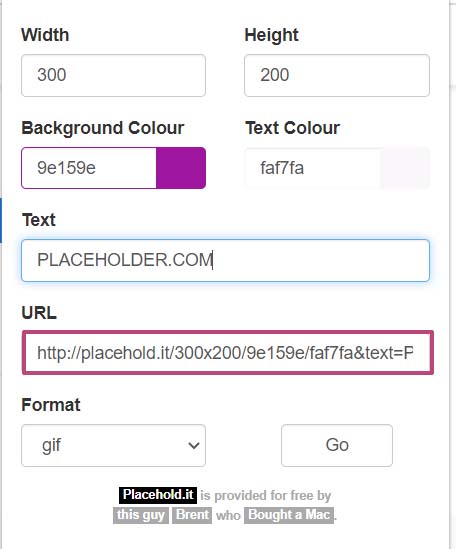
Если вы редко пользуетесь заглушками и не хотите вникать в премудрости формирования URL, тогда установите расширение placehold.it. Указав все необходимые параметры, вы получите уже сгенерированный URL. Вам останется только скопировать его и вставить на HTML страницу.

Вставьте в адресную строку сгенерированный URL и если вы увидите изображение-заглушку, значит приложение работает как надо.

Пример создания галереи
//HTML
<div class="gallery">
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
</div>
//CSS
.gallery img {
margin: 10px;
}

Сервис placeholder экономит ваше драгоценное время и генерирует картинки прямо на лету. Представьте, что вы получили заказ на верстку интернет-магазина. На личном опыте знаю, что вы не получите фотографии товаров от заказчика так быстро, как вам хотелось бы. И не нужно ждать, когда есть такой замечательный сервис. Для демонстрации верстки заказчику, достаточно вставить «заглушки» на месте изображений.
Хотите узнать, как быстро и качественно создать интернет-магазин без начальных знаний, буквально за несколько дней? Чтобы получить ответ, перейдите по этой ссылке.
-
Создано 06.07.2020 10:00:24

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.