Шаблоны и флаги в JS (регулярные выражения)

Регулярные выражения нужны для поиска по тексту, для замены в тексте или для проверки на совпадение с неким шаблоном. Это когда вы регистрируйтесь на сайте и у вас может при вводе пароля высветится сообщение о том, что пароль должен содержать хотя бы одну букву, цифру или хотя бы один символ не являющийся буквой или цифрой.
Первый способ создания регулярного выражения
Создадим наше первое регулярное выражение через конструктор. Данный конструктор принимает 2 параметра, оба являются строками. Первый параметр это шаблон, а второй - флаги. Строки могут заключаться в одинарные, двойные или косые кавычки. Есть одна особенность в создании регулярных выражений через конструктор. Символ переноса строки внутри выражения необходимо экранировать, добавив еще один обратный слэш.
const regexp = new RegExp('шаблон\\nшаблон', 'флаги');
const regexp = new RegExp("шаблон", "флаги");
const regexp = new RegExp(`шаблон ${1+2} шаблон`, `флаги`);
Второй способ создания регулярного выражения
Есть и другой способ создания регулярных выражений через обратные слэши. Сначала пишется обратный слэш, затем шаблон, снова обратный слэш и затем идут флаги. Но у данного способа также есть недостаток. Например, если внутри шаблона мы захотим использовать обратный слэш, то нам необходимо его экранировать с помощью обычного слэша.
const regexp = /шаблон/флаги;
const regexp = /шаблон\/шаблон/флаги;
Поиск по регулярному выражению
Найдем с помощью регулярного выражения слово кормить в следующей строке.
const str = 'Как правильно кормить собак и кошек';
Для этого создадим регулярное выражение - обратный слэш -> кормить -> обратный слэш.
const regexp = /кормить/;
Как нам применить данное регулярное выражение к строке? У строк есть специальный метод, который называется Match. В качестве параметра он принимает регулярное выражение и возвращает результат.
const result = str.match(regexp);
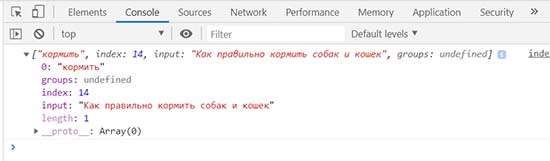
Давайте выведем данный результат в консоль. Как видите нам вернулся массив, где слово кормить было найдено на 14 позиции. Что произошло? Мы создали регулярное выражение вторым способом, поместили его в переменную regexp, затем применили метод для строк, который ищет совпадения с регулярным выражением. Результат поместили в переменную result и вывели содержимое переменной в консоль.
console.log(result);

Что такое флаги?
Регулярные выражения могут иметь, а могут и не иметь флаги. Если флаги прописаны, то они обязательно влияют на поиск. Для этого их и придумали. В JavaScript имеется 6 флагов.
Флаг i
Поиск не чувствителен к регистру, без разницы - символы B, b в верхнем или нижнем регистре.
Флаг g
Ищутся все совпадения, а не только первое.
const str = "Делу время, делу время, а потехе час!";
alert( str.match(/делу/gi) ); // Делу,делу (найдены 2 совпадения)
Флаг m
Многострочный режим якорей влияет только на поведение символов ^ $. Символ ^ ищет совпадения в начале строки или текста. Символ $ ищет совпадения в конце строки или текста.
Флаг s
Если в регулярном выражении есть точка (.) с флагом s, то оно будет искать буквально любой символ, включая перенос строки \n.
Флаг u
Поддерживает юникод.
Флаг y
Ведет поиск по заданной позиции в исходной строке.
Без умения создавать регулярные выражения не обходится ни один программист, на каком бы языке он не программировал. У всех начинающих изучать любой язык программирования, в частности JavaScript, есть одна проблема. Это отсутствие практики и понимания, как реализовать тот или иной проект. Мой видеокурс решает эту проблему. Курс содержит массу практического материала, а самое главное - это упражнения. Добросовестно выполняя упражнения, вы на практике закрепляете полученные теоретические знания.
-
Создано 29.06.2020 10:53:36

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.