JS библиотека для построения графиков

Сегодня мы поговорим о том, как использовать простую JavaScript библиотеку, которая строит несложные графики в формате SVG. Библиотека Morris.js позволяет рисовать четыре вида графиков:
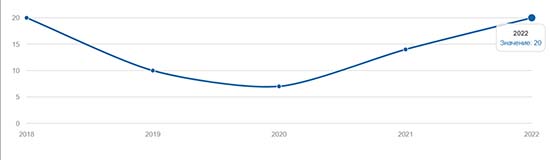
- линейная диаграмма
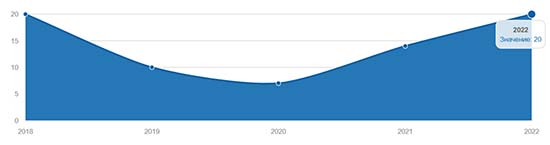
- диаграмма области
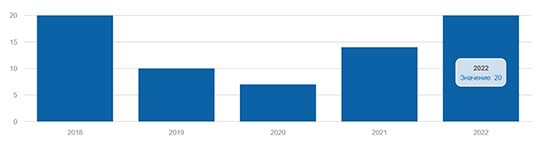
- гистограмма
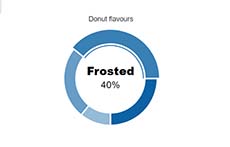
- кольцевая диаграмма
Подключение библиотеки
Вам нужно эти CDN ссылки вставить в HTML страницу или как альтернатива извлечь файлы из скачанного архива и загрузить к себе на сайт.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/morris.js/0.5.1/morris.min.js">>/script>
HTML код
Создайте div с идентификатором myfirstchart, внутри которого построится SVG график и укажите нужную высоту.
<div id="myfirstchart" style="height: 250px;"></div>
Инициализация библиотеки
Инициализация библиотеки происходит при помощи создания экземпляра new Morris и одного из варианта графиков. Например, если мы хотим построить линейную диаграмму, то прибавляем через точку название "Line".
new Morris.Line
Идентификатор элемента и данные
Указываем селектор элемента, в котором будем строить нашу диаграмму.
element: 'myfirstchart'
Сюда заносите ваши данные, где каждый объект соответствует точке на графике.
data: [
{ label: '2018', value: 20 },
{ label: '2019', value: 10 },
{ label: '2020', value: 7 },
{ label: '2021', value: 14 },
{ label: '2022', value: 20 }
],
//форматирование величин в Donut-графике
formatter: function (y, data) { return y + 'шт.' },
// название атрибута с данными по оси x
xkey: 'label',
// название атрибута с данными по оси y
ykeys: ['value'],
//подпись рядом со значениями
labels: ['Значение']
});
Линейная диаграмма

Если вы хотите изменить один график на другой, то достаточно поменять название вида графика.
Диаграмма области
new Morris.Area

Гистограмма
new Morris.Bar

Кольцевая диаграмма
new Morris.Donut

Данная библиотека - отличный вариант для начинающего разработчика, если не нужны более сложные графики. А для долгосрочной перспективы в плане приобретения навыков программирования, рекомендую приобрести мой видеокурс. Этот курс рассчитан на тех, кто занимается или планирует заниматься созданием сайтов на заказ.
-
Создано 07.08.2020 10:37:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.