

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Разработчик игр на Unreal Engine с нуля

Этот курс даст Вам пошаговый план для освоения профессии Unreal-разработчика. Следуя этому плану, Вы освоите профессию всего за 7 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
Свежие статьи


фев
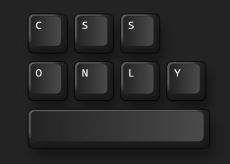
Имитация клавиш у клавиатуры на CSS
Используя только CSS, можно нарисовать реалистичные клавиши у клавиатуры. Достигается это с помощью комбинации градиентов и теней.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


фев
Работа с сетью с помощью библиотеки Retrofit2 в Java
Доброго времени суток! В данной статье я расскажу Вам о Java-библиотеке Retrofit2 и о том, как она упрощает работу с различными сетевыми API (прикладными интерфейсами).
Прочитать-

- Михаил Русаков
- 0 комментариев
- Java
- Java Основы


фев
Анимация светящегося куба (3D эффект)
Разделим рисование куба условно на пять сторон и сверху крышка top.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы

