Валидация формы на JavaScript

Одной из самых частых задач при создании сайтов является валидация данных, введенных пользователем. Чтобы не нагружать сервер, валидацию данных можно проводить на стороне клиента, т.е. в браузера. Однако, это не значит, что данные не нужно проверять и на стороне сервера, так как пользователь может обойти ограничения браузерной валидации и отправить их непосредственно на сервер. Поэтому, обязательно проверяйте данные, вводимые пользователем, на сервере!
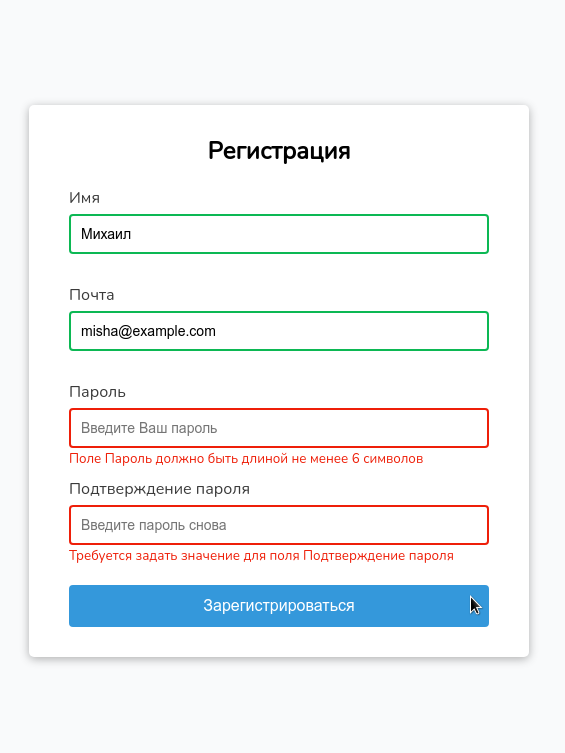
Итак, вот сам пример.
Файл index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Валидация формы</title>
</head>
<body>
<div class="container">
<form id="form" class="form">
<h2>Регистрация</h2>
<div class="form-control">
<label for="username">Имя</label>
<input type="text" id="username" placeholder="Введите здесь Ваше имя" />
<small>Сообщение об ошибке</small>
</div>
<div class="form-control">
<label for="email">Почта</label>
<input type="text" id="email" placeholder="Введите Вашу почту" />
<small>Сообщение об ошибке</small>
</div>
<div class="form-control">
<label for="password">Пароль</label>
<input type="password" id="password" placeholder="Введите Ваш пароль" />
<small>Сообщение об ошибке</small>
</div>
<div class="form-control">
<label for="password2">Подтверждение пароля</label>
<input type="password" id="password2" placeholder="Введите пароль снова" />
<small>Сообщение об ошибке</small>
</div>
<button type="submit">Зарегистрироваться</button>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
Файл style.css
@import url('https://fonts.googleapis.com/css?family=Nunito&display=swap');
:root {
--success-color: #0cb854;
--error-color: #ee1f09;
}
* {
box-sizing: border-box;
}
body {
background-color: #f9fafb;
font-family: 'Nunito', sans-serif;
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.3);
width: 500px;
}
h2 {
text-align: center;
margin: 0 0 20px;
}
.form {
padding: 30px 40px;
}
.form-control {
margin-bottom: 10px;
padding-bottom: 20px;
position: relative;
}
.form-control label {
color: rgb(58, 58, 58);
display: block;
margin-bottom: 5px;
}
.form-control input {
border: 2px solid #c9c9c9;
border-radius: 4px;
display: block;
width: 100%;
padding: 10px;
font-size: 14px;
}
.form-control input:focus {
outline: 0;
border-color: #777;
}
.form-control.success input {
border-color: var(--success-color);
}
.form-control.error input {
border-color: var(--error-color);
}
.form-control small {
color: var(--error-color);
position: absolute;
bottom: 0;
left: 0;
visibility: hidden;
}
.form-control.error small {
visibility: visible;
}
.form button {
cursor: pointer;
background-color: #3498db;
border: 2px solid #3498db;
border-radius: 4px;
color: #fff;
display: block;
font-size: 16px;
padding: 10px;
margin-top: 20px;
width: 100%;
}
Файл script.js
!(function () {
const form = document.getElementById("form");
const username = document.getElementById("username");
const email = document.getElementById("email");
const password = document.getElementById("password");
const password2 = document.getElementById("password2");
// Показываем ошибку под полем
function showError(input, message) {
const formControl = input.parentElement;
formControl.className = "form-control error";
const small = formControl.querySelector("small");
small.innerText = message;
}
// Показываем, что поле заполнено верно
function showSuccess(input) {
const formControl = input.parentElement;
formControl.className = "form-control success";
}
// Проверяем адрес электронной почты на правильность
function checkEmail(input) {
const re =
/^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/;
if (re.test(input.value.trim())) {
showSuccess(input);
} else {
showError(input, "Адрес электронной почты имеет неверный формат");
}
}
// Проверка обязательных полей
/**
*
* @param {HTMLElement[]} inputElements
* @returns {boolean}
*/
function checkRequired(inputElements) {
let isRequired = false;
inputElements.forEach(function (input) {
if (input.value.trim() === "") {
showError(input, `Требуется задать значение для поля ${getFieldName(input)}`);
isRequired = true;
} else {
showSuccess(input);
}
});
return isRequired;
}
// Проверяем значение поля на соответствие минимальной и максимальной длине
function checkLength(input, min, max) {
if (input.value.length < min) {
showError(
input,
`Поле ${getFieldName(input)} должно быть длиной не менее ${min} символов`
);
} else if (input.value.length > max) {
showError(
input,
`Поле ${getFieldName(input)} не должно быть длиной более ${max} символов`
);
} else {
showSuccess(input);
}
}
// Проверка соответствия паролей
function checkPasswordsMatch(input1, input2) {
if (input1.value !== input2.value) {
showError(input2, "Пароли не совпадают");
}
}
// Получаем имя поля
function getFieldName(input) {
return input.id.charAt(0).toUpperCase() + input.id.slice(1);
}
// Устанавливаем слушатели событий на форму
form.addEventListener("submit", function (e) {
e.preventDefault();
if (checkRequired([username, email, password, password2])) {
checkLength(username, 3, 15);
checkLength(password, 6, 25);
checkEmail(email);
checkPasswordsMatch(password, password2);
}
});
})();
Таким образом, мы проводим валидацию данных в браузере, предотвращая их отправку на сервер, и тем самым снижая нагрузку на последний. Но, повторюсь, обязательно выполняйте проверку данных на сервере, так как данным, пришедшим со стороны браузера, доверять нельзя!
-
Создано 05.04.2022 13:42:09

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.