

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Кем бы ты ни был — будь лучше.
Авраам Линкольн
Свежие статьи


июнь
Парсинг JSON в Python
Привет, друзья! Сегодня я расскажу вам о том, как работать с форматом JSON в Python. Это очень полезный навык, особенно если вы работаете с API, собираете данные из интернета или обмениваетесь информацией между разными системами.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


июнь
Как прочитать docx файл в C#?
Формат *.docx является стандартным форматом документов Microsoft Word, основанным на XML. Для его чтения в среде .NET рекомендуется использовать библиотеку Open XML SDK, которая предоставляет высокоуровневый доступ к структуре документов Office Open XML.
Прочитать

июнь
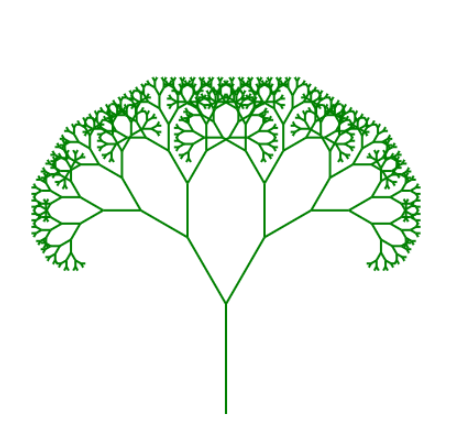
Что такое фрактал и как его нарисовать на JavaScript?
Фракталы — это фигуры, которые обладают удивительным свойством: часть фрактала повторяет форму целого. Они находят применение в математике, природе, компьютерной графике и даже генеративном искусстве.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


