

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Чудо противоречит не законам природы, а лишь нашим представлениям о законах природы.
Аврелий Августин
Свежие статьи


июнь
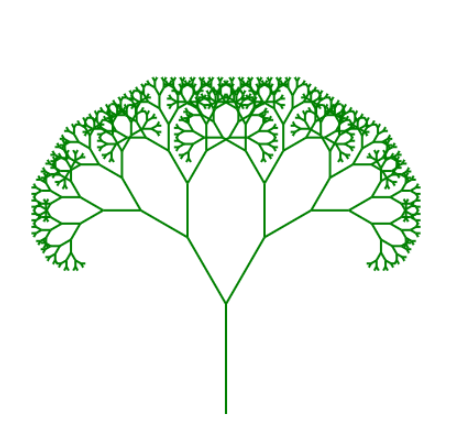
Что такое фрактал и как его нарисовать на JavaScript?
Фракталы — это фигуры, которые обладают удивительным свойством: часть фрактала повторяет форму целого. Они находят применение в математике, природе, компьютерной графике и даже генеративном искусстве.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


май
Загрузка векторных ассетов в Android Studio
Здравствуйте! В сегодняшней статье мы поговорим о загрузке векторных ассетов в Android Studio. Вы узнаете, как добавлять SVG-файлы в проект, превращать их в VectorDrawable и использовать в интерфейсе вашего Android-приложения.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Android
- Основы Android


май
Собираем файлы в одну папку: автоматизация с Python
Привет, друзья! Сегодня я расскажу вам, как можно автоматизировать процесс копирования файлов из подпапок в одну общую папку, используя Python. Данный метод может быть полезен, если вам нужно собрать множество файлов для проекта.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


