

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Будьте внимательны к своим мыслям, они — начало поступков.
Лао-Цзы
Свежие статьи


сен
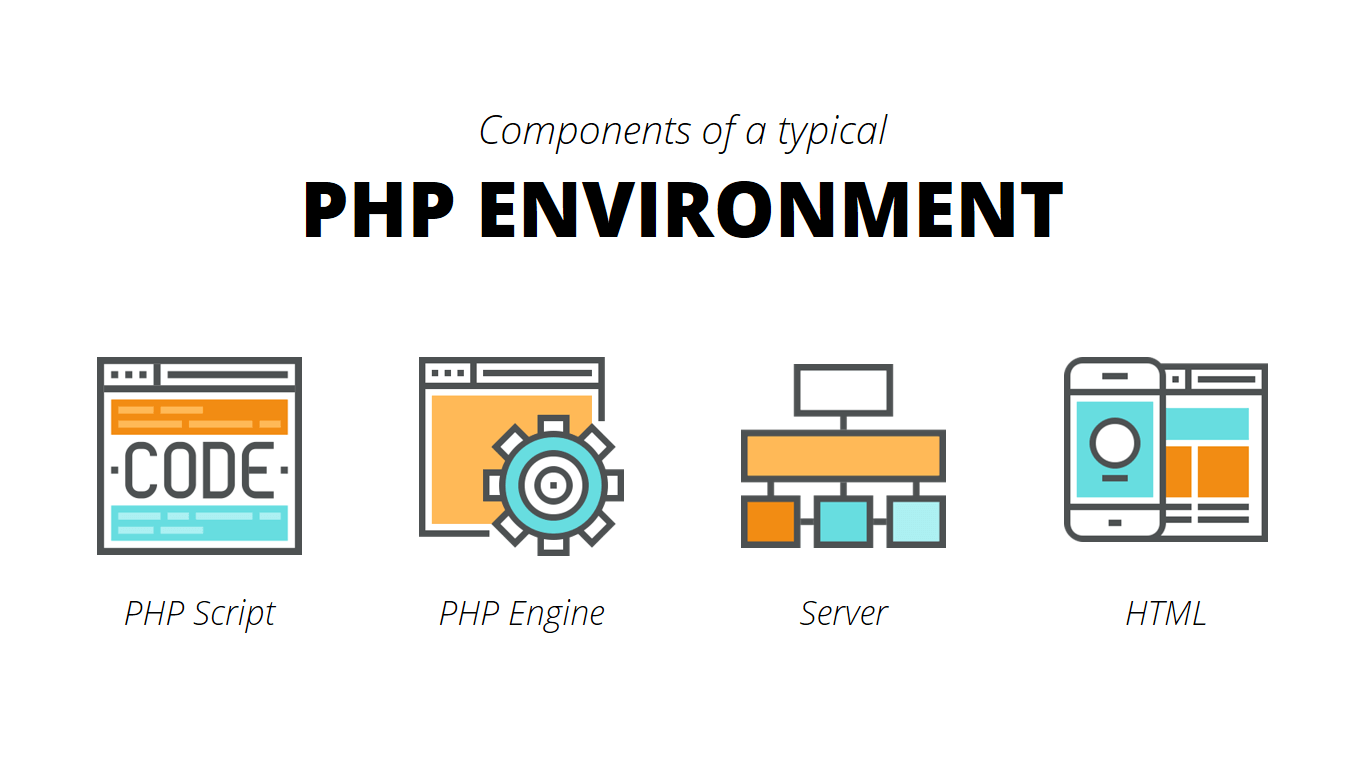
Среда окружения PHP приложения. Системное администрирование
Используя готовые пакеты программного обеспечения для разработки сайтов, вы лишаетесь опыта работы в области администрирования операционной системы (OPS). OPS в крупных компаниях – это команда или человек, отвечающие за проблемы с сервером - будь то исправление ошибок, установка нового программного обеспечения, обновление существующего программного обеспечения и т. д. В небольших командах или для фрилансеров знание базового системного администрирования - это необходимое умение.
Прочитать-

- Михаил Русаков
- 0 комментариев
- PHP
- PHP Основы


сен
CSS эффект при наведении на ссылку
Данный эффект хорошо подходит при наведении на ссылки в навигационных меню или в пагинациях. Ссылки помещены в рамки определенного цвета, при наведении на которые, рамки меняют цвет и слегка перемещаются. Смотрится такой эффект очень оригинально.
Прочитать

сен
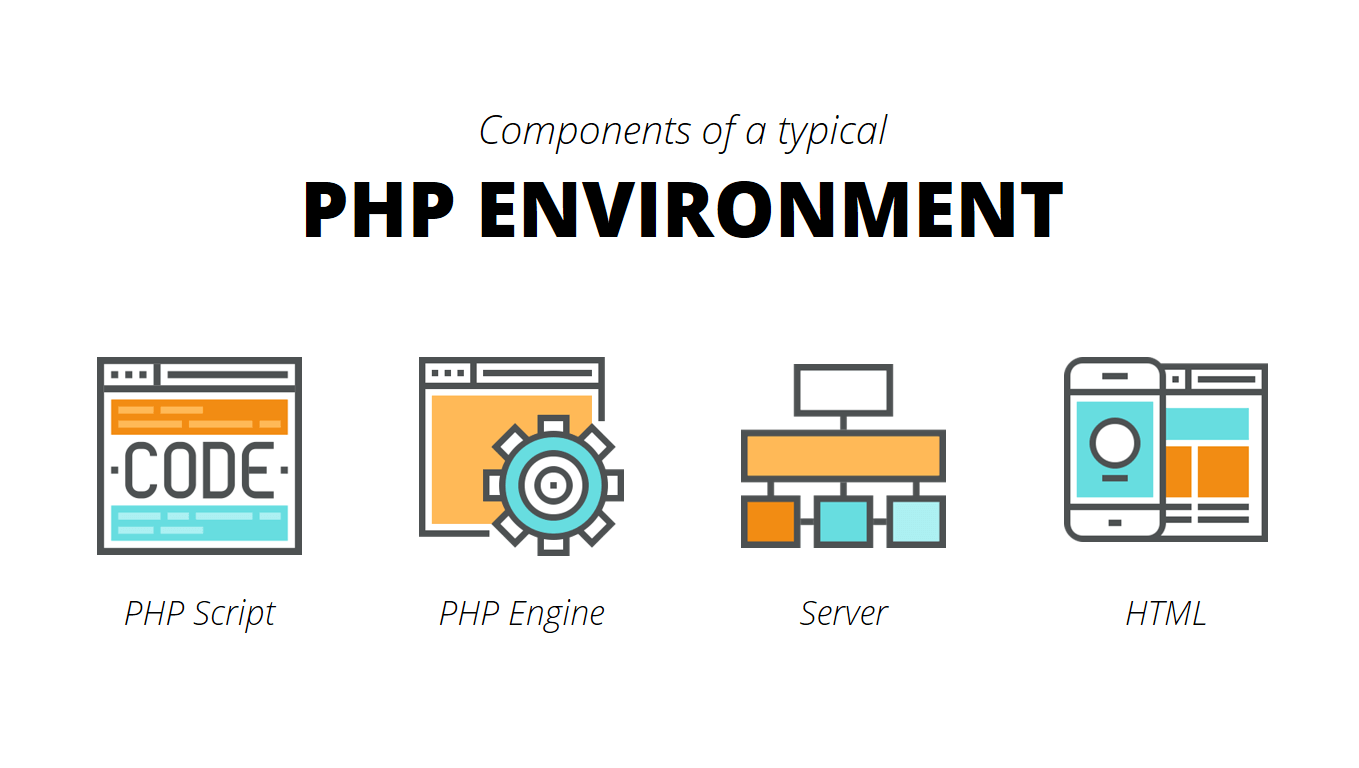
Среда окружения PHP приложения. Минусы*AMP пакетов
У начинающих PHP-разработчиков возникает соблазн получить все и сразу, установив такие пакеты, как XAMPP, WAMP, MAMP или EasyPHP. Аббревиатура *AMP в этих именах означает «Apache, MySQL и PHP». XAMPP добавляет еще одну букву P, обозначающую Perl. Первая буква во всех этих сокращениях относится к операционным системам: Windows, Linux, Mac OSX, а пакет XAMPP - кросс-платформенный (то есть работает на любой ОС).
Прочитать-

- Михаил Русаков
- 0 комментариев
- PHP
- PHP Основы


