Высота и ширина блока в CSS

Известно, что веб-дизайнер рисует макет сайта, а верстальщик делает верстку, то есть пишет HTML/CSS код. А что именно он пишет на HTML странице? Все элементы дизайн-макета помещаются в блоки.
Если заглянуть в исходный код, то мы увидим, что там очень много дивов и все они заполнены фрагментами дизайна. Цельный рисунок раскидали, как мозаику по своим ячейкам.
Для того, чтобы все фрагменты дизайна никуда не поехали, а были четко зафиксированы в своих блоках, так как нарисовал дизайнер. Необходимо хорошо знать, как ведут себя блоки по высоте и ширине.
Рассмотрим на примере блока div, сделаем HTML разметку.
<body>
<div></div>
</body>
Поведение блоков по высоте
Пустой блок не виден на странице, а чтобы он стал виден, ему надо задать высоту или вставить внутри него контент.
body {
background: #d5d5d5;
}
div {
background: #d56287;
height: 100px;
}
Зададим ему высоту 100 пикселей и цвет фона, чтобы фон страницы и блок были разного цвета, иначе мы ничего не увидим.

Поведение блоков с контентом
Убираем высоту height и вставляем текст внутри блока.
<div>
<p>текст</p>
</div>
div {
background: #d56287;
}
Мы видим, что высота блока меняется, она зависит от количества контента. Почему так происходит? По умолчанию высота блока, равна значению auto, то есть автоматически подстраивается под высоту занимаемого контента в родительском блоке.

Приоритеты у блоков
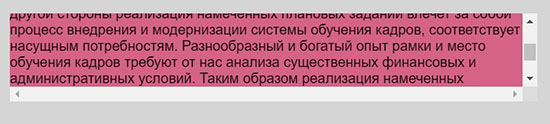
Давайте вернем обратно высоту блока 100 пикселей и вставим параграф с текстом, пока текста мало, блок действительно на странице занимает по высоте 100 пикселей. Добавим больше текста и видим, что блок проигнорировал заданную высоту и занял ту высоту, которая потребовалось тексту. Заданная жестко высота, все равно уступила контенту.

Неужели никак нельзя принудить блок соблюдать заданную высоту и не растягиваться вслед за контентом? Можно, но только за счет автоматического обрезания текста, выходящего за рамки заданных размеров, называется это свойство overflow.
Сокрытие лишнего содержимого в блоке
Надо добавить в CSS код свойство overflow: hidden
div {
background: #d56287;
height: 100px;
overflow: hidden;
}
всё, что не поместиться в блоке, будет скрыто, мы видим, как некрасиво обрезался текст.

В случае необходимости вывода содержимого блока целиком, можно задействовать прокрутку, тогда следует прописать блоку вместо hidden.
overflow: scroll;

На практике это может пригодиться при выравнивании, чтобы у всех стоящих в ряд блоков, была одинаковая высота или чтобы динамически выводимый контент, не сломал дизайн сайта.
Поведение блоков по ширине
А как ведут себя блоки, если не задавать для них ширину? Мы не задавали ширину блоку, но все равно его ширина автоматически занимает все отведенное ему пространство. Ширина блока по умолчанию равна 100%. Но если мы ограничим ширину, задав например 200 пикселей, то визуально увидим, что блок занимает 200 пикселей.
div {
background: #d56287;
height: 100px;
width: 200px;
}

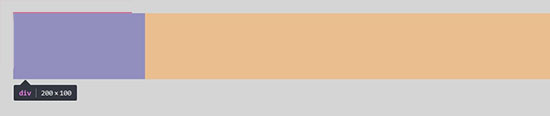
Однако, здесь есть подвох, если мы наведем на элемент в инспекторе кода, то увидим, что на самом деле блок продолжает занимать всю ширину браузера, но делает это скрытно. Таким образом, 200 пикселей он занимает открыто, а остальное пространство зарезервировано и не дает другим элементам встать с ним в одну строчку.

Продублируем наш блок и видим, что второй блок встал на новую строку и тоже занял всю строчку. Это особенность блочных элементов.

Так как же их заставить встать в один ряд? Надо сделать их строчно-блочными элементами и тогда они прекрасно будут стоять рядом в одной строке. Каждому блоку нужно задать свойство.
display: inline-block;

Высота и ширина блока могут задаваться в относительных единицах, например в %. Надо учитывать что размеры дочерних блоков задаются относительно родителя и тогда родителем для блока div будет body.
Мой видеокурс "Вёрстка сайта с нуля" поможет вам от теории перейти к практике и сверстать свой первый сайт.
-
Создано 26.09.2018 10:06:47

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.