Псевдоэлементы after и before. Примеры

В этой статье вы узнаете историю возникновения и использования псевдоэлементов after и before в CSS. Рассмотрим несколько примеров, где они активно используются.
Для вывода не семантического контента
Для примера возьмем список продуктов, где каждая новая строка начинается со знака +, который повторяется и не несет никакой смысловой нагрузки, а служит только украшением.
<ul>
<li>+ сахар</li>
<li>+ молоко</li>
<li>+ мука</li>
</ul>
Разработчики спецификации CSS для упрощения кода, придумали псевдоэлементы, такие как after и before.
li {
list-style-type: none; /* Убираем маркеры */
}
Появилась возможность, в начале каждого элемента <li> выводить повторяющийся контент content: "+ ", не прописывая его реально в HTML-файле, а только в файле стилей. Эта запись буквально говорит, поставь плюс в начале каждого элемента списка.
li:: before {
content: "+ ";
}
А этот код аналогичным образом, ставит ? знак в конце каждого элемента списка.
li:: after {
content: "? ";
}
В HTML-разметке, нет никаких знаков.
<ul>
<li>сахар</li>
<li>молоко</li>
<li>мука</li>
</ul>
На странице, мы увидим:
- + сахар ?
- + молоко ?
- + мука ?
Верстальщики оценили открывающиеся перспективы с внедрением псевдоэлементов before и after в CSS спецификации и начали активно применять в проектах, изобретая интересные приемы.
Таким образом первоначальная идея появления псевдоэлементов before и after – добавление контента в начале и в конце элемента, превратилась в широко используемый инструмент верстальшика.
Отмена действия float для последующего блока
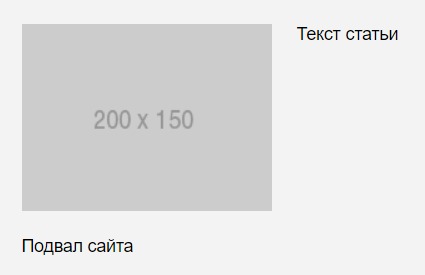
Рассмотрим такой пример:
<article>
<img src="http://via.placeholder.com/200x150" alt="картинка статьи">
<p>Текст статьи</p>
</article>
<footer>
Подвал сайта
</footer>
Для обтекания в статье картинки текстом слева, используется свойство float. Все прекрасно, но как быть с подвалом, ведь действие float влияет и на следующий блочный тег.
img {
float: left;
}
Напрашивается, под блок статьи, вставить фейковый блок, который бы отменил действие обтекания для подвала. Однако можно это не делать по настоящему, дабы не портить HTML-разметку, а прописать только в стилях.

Для тега footer в стилях – прописываем псевдоэлемент (воображаемый элемент) before (перед). Код ниже говорит – до блока footer, якобы выводится некий контент табличного вида , на который действие обтекания отменяется clear: both;
footer::before {
content: " ";
clear: both;
display: table;
}
Почему в коде, где применяются after и before, всегда присутствует пустой content: " "? Дело все в том, что разработчики CSS не предполагали, что находчивые верстальщики, будут использовать псевдоэлементы в декоративных или фейковых целях , поэтому пустой content: " ", просто должен быть в коде, без него все эти хитрости не будут работать. Ведь псевдоэлементы создали именно для добавления контента в начало и конец.
Font Awesome – вставка иконок помощью псевдоклассов ::before и ::after
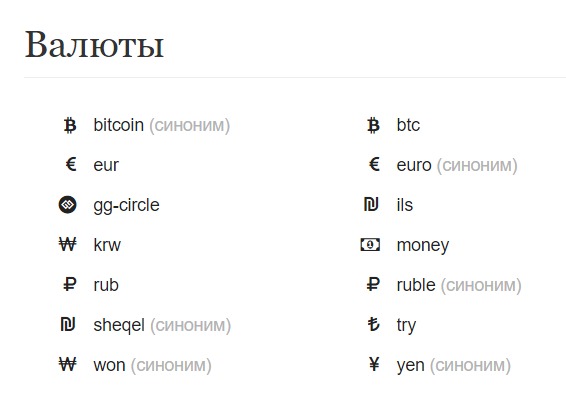
Речь идет о выводе шрифтовых иконок на сайте, обычно у пунктов меню просто списков, кнопок, полей форм. Ниже приведен пример с добавлением иконок для списка валют.
Шаг 1
Скачиваем с сайта https://fontawesome.ru/ иконочный шрифт и подключаем к своему сайту через файл CSS.

Шаг 2
Делаем HTML-разметку
<ul>
<li class="bitcoin">Биткойн</li>
<li class="dollar">Доллар</li>
<li class="euro">Евро</li>
<li class="rub">Рубль</li>
</ul>
Шаг 3
Делаем для наглядности CSS оформление

Шаг 4
На сайте fontawesome.ru выбираем нужные иконки.

Шаг 5
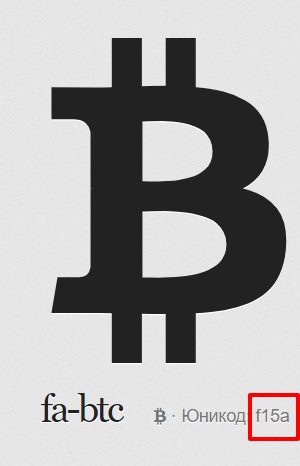
Копируем цифровой код в Unicode.

Шаг 6
Задаем стили для иконочного шрифта.
li:before {
font-family: fa;
padding-right: 5px;
}
.bitcoin:before {
content: "\f15a";
}
.dollar:before {
content: "\f155";
}
.euro:before {
content: "\f153";
}
.rub:before {
content: "\f158";
}
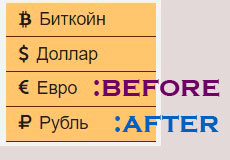
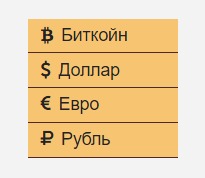
Готовый результат

Это как раз тот случай, когда псевдоэлемент before, использовался таким образом, для чего и был придуман в CSS.
Если, после прочтения данной статьи все ещё остаются вопросы, то рекомендую пройти этот "видеокурс".
-
Создано 21.05.2018 11:26:30

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.