Псевдоэлемент after и псевдокласс last-child

Для верстальщика псевдоэлементы и псевдоклассы – незаменимые помощники и я вам это сейчас докажу на примере фрагмента PSD макета.

Дизайнеры очень любят разделять пункты меню разными символами, ставя в тупик неопытных верстальщиков. Начинающий верстальщик, наверняка попался бы на удочку и вслед за текстом, понатыкал бы разделители.
<li>
<a href="#">Home</a>
<span>|</span>
</li>
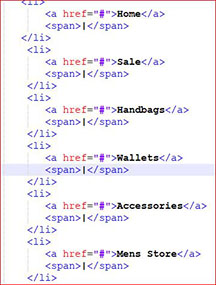
В результате мы увидели бы следующую разметку в HTML-документе, как на картинке ниже.

Такой нехитрый способ конечно же работает, но он сильно засоряет код, а практической пользы для семантики от кучи span-ов, никакой нет.
Правильный способ
В HTML коде не нужно вообще, как-то проставлять вертикальные линии. Теперь, мы считаем их псевдоэлементами, а все дальнейшие действия происходить будут в CSS стилях.
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Sale</a>
</li>
<li>
<a href="#">Handbags</a>
</li>
<li>
<a href="#">Wallets</a>
</li>
<li>
<a href="#">Accessories</a>
</li>
<li>
<a href="#">Mens Store</a>
</li>
<li>
<a href="#">Shoes</a>
</li>
<li>
<a href="#">Vintage</a>
</li>
<li>
<a href="#">Services</a>
</li>
<li>
<a href="#">Contact Us</a>
</li>
</ul>
</nav>
Псевдоэлемент after в CSS стилях
Мы видим определенную закономерность, что за каждым пунктом меню, стоит разделитель, значит применяться псевдоэлемент after будет к тегу li.
nav ul li::after {
}
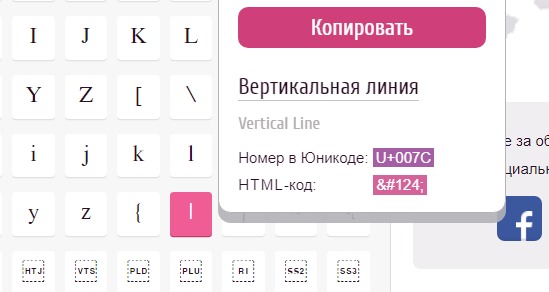
Символ вертикальная линия имеет следующий код - "\007C". Откуда мы узнали? Из таблицы символов Юникода.

Не забудьте убрать дефолтные стили маркеров, круглые точки!
nav ul {
list-style: none;
}
Запишем номер в Юникоде в свойство content.
nav ul li::after {
content: "\007C"; /* юникод вертикальная линия */
color: #fff; /* поменять цвет */
font-weight: bold; /* поменять жирность */
position: relative;
padding-left: 4px; /* выравнивание относительно текста по гориз. */
top: -2px; /* выравнивание относительно текста по верт. */
}
Вертикальные линии встали, как мы и хотели, за исключением последнего. Дело в том, что на макете нет последнего разделителя и на этот случай, то же есть элегантный псевдо-выход.

Псевдокласс last-child
Псевдокласс last-child позволяет задать отдельные стили для последнего элемента, в нашем случае – для последнего псевдоэлемента. Мы просто указываем пустое значение у свойства content и последняя линия пропала.
nav ul li:last-child::after {
content: "";
}

Заключение
Для использования символов Юникода, кодировка страницы должна обязательно быть UTF-8.
Как понять, в каком случае нужно верстать с псевдоэлементами? Все элементы оформления и украшательства, находящиеся до или после основных элементов. Сейчас редко какой дизайн-макет обходится без необходимости, применять в верстке псевдоэлементы и псевдоклассы.
В этогм видео-курсе "HTML5 и CSS3 с Нуля до Гуру"вы увидите на простых примерах, как верстаются сайты.
-
Создано 18.01.2019 10:35:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.