Верстка по сетке Bootstrap (часть 1)

Исходя из своего личного опыта, делать адаптивную верстку PSD макета по сетке Bootstrap, несколько проще, чем на флоатах или флексах. Верстку по системе Grid, мы пока не рассматриваем, из-за недостаточной поддержки её браузерами.
Сегодня мы сверстаем верхнюю навигационную панель по сетке Bootstrap, но прежде, рекомендую почитать две мои прошлые статьи, где я очень подробно, на картинках, объясняю, что такое вообще сетка Bootstrap и как с ней работать.
Ссылки на часть 1 и на часть 2.
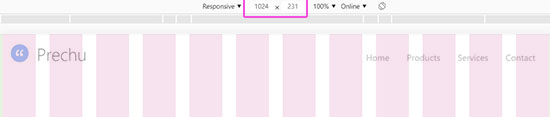
Скриншот верхней панели макета.

Для расположения блоков, включая меню, мы будем пользоваться уже готовыми бутстраповскими классами, заглядывая в документацию фреймворка. Для внешнего сходства с макетом, будем задавать свои собственные стили в отдельном CSS файле и добавлять их в разметку.
Новичку на заметку
Как не запутаться, где свои классы, а где Bootstrap-а? Бутстраповские классы прописываются только в HTML разметку, они используются так, как есть, а в CSS файле, только созданные вами классы.
HTML разметка
Создаем свой блок-обертку с классом top-menu, чтобы задать отступы и цвет панели. Оборачиваем всю конструкцию в бутстраповский резиновый контейнер container-fluid, внутри которого класс row – ряд (как в таблице).
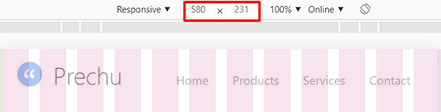
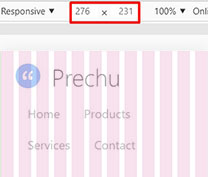
Навигационная панель визуально делится на две равные части – пространство занимаемое логотипом плюс пустота и меню. В ряду у нас будет две колонки – col-md-6 (В одной колонке col на средних устройствах помещается 6 столбиков сетки). Однако на экранах маленьких устройств, в первой колонке помещается только 4 столбика сетки – col-sm-4, а во второй колонке – 8 столбиков (col-sm-8). Для ширины экранов, меньше 576 пикселей, ничего прописывать не надо, бутстрап уже об этом позаботился, адаптация произойдет автоматически.
- align-items-center – ставит в центр логотип по вертикали
- align-items-end – прижимает навигационное меню к нижнему краю
- justify-content-end – выравнивает меню по центру на горизонтали
<div class="top-menu">
<div class="container-fluid">
<div class="row">
<div class="logo-wrap align-items-center col-md-6 col-sm-4">
<span class="quotes-circle"></span>
<span class="logo">Prechu</span>
</div>
<div class="col-md-6 col-sm-8 d-flex align-items-end justify-content-end">
<ul class="nav d-flex">
<li class="nav-item"><a class="nav-link link-color" href="#">Products</a></li>
<li class="nav-item"><a class="nav-link link-color" href="#">Services</a></li>
<li class="nav-item"><a class="nav-link link-color" href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</div>
Почему мы не указали количество столбиков сетки для больших экранов, col-lg- и col-xl-? Причина простая – там тоже будет по 6 столбиков в колонке. Данный макет очень простой.
col-md-6 + col-md-6

col-sm-4 + col-sm-8

На самых маленьких экранах

CSS код
Можно было бы не заморачиваться и вырезать из макета синий кружок, просто вставив его картинкой в HTML. Но в обучающих целях, мы сделали все в CSS. Обратите внимание, что белые кавычки, вставлены при помощи псевдоэлемента before, в виде юникода.

/* обертка для навигационной панели */
.top-menu {
padding: 5px;
background: #fff;
}
/* обертка для логотипа */
.logo-wrap {
font-family: "Segoe WP Light";
font-size: 200%;
color: #000;
padding: 5px;
}
/* маленький синий круг */
.quotes-circle {
display: inline-block;
margin-right: 6px;
background-color: #5094f2;
border-radius: 50%;
width: 33px;
height: 33px;
position: relative;
top: 3px;
}
/* кавычки внутри синего круга */
.quotes-circle:before {
content: "\201C";
font-family: SourceSansPro-Regular;
font-size: 134%;
color: #fff;
position: absolute;
top: -7px;
left: 7px;
}
/* расположение текста логотипа */
.logo {
display: inline-block;
}
/* ссылки меню */
.link-color {
color: #6c6c6c;
border-bottom: 2px solid #fff;
display: block;
}
/* подчеркивание ссылок при наведении */
.link-color:hover {
display: block;
border-bottom: 2px solid #5094f2;
}
Демонстрация примера в браузере
Продолжение следует..
-
Создано 15.04.2019 10:22:10

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.