Верстка по сетке Bootstrap (часть 2)

На предыдущем уроке мы верстали верхнюю панель макета, а на этом уроке приступим к верстке карусели (слайдера).
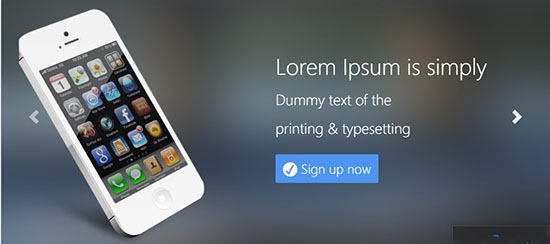
Скриншот секции карусель.

Если вы видите на макете какие-либо элементы управления, обычно это стрелочки, значит перед вами слайдер. У опытного верстальщика всегда есть в запасе несколько вариантов готовых слайдеров. Которые, он знает, как настроить и что поменять в стилях, для схожести с макетом.
А мы с вами воспользуемся готовым бутстраповским компонентом – Carousel (карусель), скопировав HTML код из документации. Нам не надо ничего программировать, разработчики уже сделали это за нас, мы вставляем в код уже готовые классы и атрибуты. Но обо всем по порядку.
Вставьте перед закрывающим тегом body ссылки на JS и jQuery библиотеки.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
HTML код
Наша карусель будет состоять из трех слайдов с картинкой и текстом с бесконечной прокруткой. Но как быть, если стандартная карусель на Bootstrap, состоит только из картинок? Вам надо между дивами с классом carousel-item, вставить кастомный контент, как на макете. И таких item-ов (слайдов), можно создавать сколько угодно.
Карусель будет занимать все 12 столбиков сетки Bootstrap, на любой ширине экрана. В отдельном слайде, под картинку и текстовый блок отводится две колонки, по шесть столбиков в каждой.
<!-- Карусель начало -->
<div class="container-fluid">
<div class="row justify-content-center bg-item">
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row justify-content-center">
<div class="col-6 iphone-wrap"><img src="images/iphone.png" class="d-block w-100" alt=""></div>
<div class="col-6 text-wrap"><h2>Lorem Ipsum is simply</h2>
<p>Dummy text of the<br>
printing & typesetting</p>
<button class="myButton"><span class="white-circle"></span>Sign up now</button></div>
</div>
</div>
<div class="carousel-item">
<div class="row justify-content-center">
<div class="col-6 iphone-wrap"><img src="images/iphone.png" class="d-block w-100" alt=""></div>
<div class="col-6 text-wrap"><h2>Lorem Ipsum is simply</h2>
<p>Dummy text of the<br>
printing & typesetting</p>
<button class="myButton"><span class="white-circle"></span>Sign up now</button></div>
</div>
</div>
<div class="carousel-item">
<div class="row justify-content-center">
<div class="col-6 iphone-wrap"><img src="images/iphone.png" class="d-block w-100" alt=""></div>
<div class="col-6 text-wrap"><h2>Lorem Ipsum is simply</h2>
<p>Dummy text of the<br>
printing & typesetting</p>
<button class="myButton"><span class="white-circle"></span>Sign up now</button></div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</div>
<!--Карусель конец -->
CSS код
Для полного сходства с макетом добавляем собственные классы, к стандартным классам Bootstrap.
/* Карусель */
/* Фон подложка под слайды */
.bg-item{
background: url(../images/bg.png) center center no-repeat;
}
/* Отступы у картинки iphone */
.iphone-wrap{
padding: 40px 100px 5px 8px;
}
/* Стили у текста карусели */
.text-wrap{
padding: 100px 0 80px 0;
color: #fff;
font-family: "Segoe WP Light";
font-size: 130%;
line-height: 40px;
}
/* Стилизация кнопки */
.myButton{
background: #5094f2;
font-size: 90%;
border: none;
border-radius: 2px;
padding: 0 10px;
color: #fff;
cursor; pointer;
}
/* маленький белый кружок */
.white-circle {
display: inline-block;
margin-right: 6px;
background-color: #fff;
border-radius: 50%;
width: 20px;
height: 20px;
position: relative;
top: 4px;
}
/* галочка внутри белого круга */
.white-circle:before {
content: "\2714";
font-family: SourceSansPro-Regular;
font-size: 90%;
color: #5194f2;
position: absolute;
top: -9px;
left: 3px;
}
/* позиционирование левой стрелки */
.carousel-control-prev-icon{
position: relative;
right: 30%;
}
/* позиционирование правой стрелки */
.carousel-control-next-icon{
position: relative;
left: 30%;
}
/* стили на разрешении менее 576 пикселей */
@media (max-width: 576px) {
.iphone-wrap{
padding: 20px 50px 5px 18px;
}
.text-wrap{
padding: 40px 40px 40px 0;
font-size: 100%;
}
.text-wrap p{
line-height: 20px;
font-size: 70%;
}
.text-wrap h2{
font-size: 110%;
}
}
Демонстрация примера в браузере
Продолжение следует..
-
Создано 17.04.2019 10:46:07

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.