Верстка по сетке Bootstrap (часть 3)

На предыдущем уроке мы верстали карусель (слайдер) с помощью Bootstrap компонента Carousel, а на этом уроке нас ждет верстка секции с иконками.
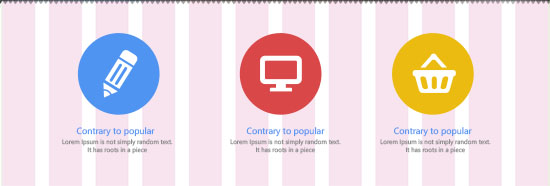
Секция с иконками

Эти иконки представляют из себя PNG картинки на прозрачном фоне, наложенные сверху на фигуры круга. Напомню, что мы верстаем по 12-колоночной сетке Bootstrap. Сначала мы создаем секцию (section), чтобы задать верхний отступ от карусели. Дальше идут стандартные классы Bootstrap: container -> row -> col-sm-4. На макете отчетливо видно, что одна иконка занимает одну колонку, в которой по 4 столбика, что в сумме дает 12 (3x4=12). Помимо бутстраповских, мы задаем и свои классы, отвечающие за внешний вид текста, заголовков, отступов, позиционирования.
HTML разметка
<section class="icons">
<div class="container-fluid">
<div class="row">
<div class="col-sm-4 wrap-icons">
<div class="icon-circle blue">
<img class="image-icon" src="images/pen.png">
</div>
<h6>Lorem Ipsum is simply</h6>
<p>Lorem Ipsum is not simply random text.<br>
It has roots in a piece</p>
</div>
<div class="col-sm-4 wrap-icons">
<div class="icon-circle red">
<img class="image-icon" src="images/screen.png">
</div>
<h6>Lorem Ipsum is simply</h6>
<p>Lorem Ipsum is not simply random text.<br>
It has roots in a piece </p>
</div>
<div class="col-sm-4 wrap-icons">
<div class="icon-circle pink">
<img class="image-icon" src="images/basket.png">
</div>
<h6>Lorem Ipsum is simply</h6>
<p>Lorem Ipsum is not simply random text.<br>
It has roots in a piece </p>
</div>
</div>
</div>
</section>
CSS код
/* Отступы от края секции с иконками */
.icons{
margin-top: 70px;
font-family: "SegoeWPN";
}
/* Выравнивает текст по центру */
.wrap-icons{
text-align: center;
}
/* Цвет заголовка и отступ */
.wrap-icons h6{
color: #7eadf5;
margin-top: 25px;
}
/* Цвет, шрифт текста */
.wrap-icons p{
color: #999;
font-size: 80%;
margin-bottom: 16px;
}
/* Круг под картинку-иконку */
.icon-circle{
display: block;
border-radius: 50%;
text-align: center;
margin: auto;
padding: 15px;
width: 170px;
height: 170px;
position: relative;
}
/* Цвет круга */
.blue{
background: #5094f2;
}
/* Цвет круга */
.red{
background: #d94748;
}
/* Цвет круга */
.pink{
background: #ebbb11;
}
/* Картинки-иконки в центре */
.image-icon{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Демонстрация примера в браузере
Профессиональные верстальщики, используют CSS фреймворк не только для адаптивной сетки, но и активно применяют готовые компоненты, что в разы увеличивает скорость верстки. Этот замечательный видеокурс, научит вас как эффективно научиться на все 100% использовать Bootstrap при верстке и создании сайтов.
Продолжение следует..
-
Создано 19.04.2019 10:57:15

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.