Верстка PSD макета по Bootstrap 4 сетке. Часть 2.

На прошлом уроке мы разбили PSD макет на блоки, наметили структуру HTML страницы. Сегодня будем разбирать верстку сразу с третьей секции – section id="services". Этот пример, как нельзя лучше продемонстрирует: "Что значит верстка по Bootstrap сетке."
Section #Services
Давайте взглянем на фрагмент макета уже с наложенной на него 12-ти колоночной сеткой. Мы там видим 4 колонки, которые в свою очередь разбиты н 3 столбца, в сумме они дают 12. Нам надо определить, какой из имеющихся классов Bootstrap-а, следует присвоить каждой колонке.

Переходим на сайт https://getbootstrap.com/ в раздел Grid. Мы определили у блока div классы "col-lg-3" "col-md-6", где col – колонка,lg и mg – большой и средний экран у устройств и цифры 3 и 6 – кол-во столбцов в одной колонке (col) ряда "row". Это значит, что каждая из колонок будет занимать по 3 столбца на больших устройствах и по 6 столбцов на средних, ведь в ряду останется уже 2 колонки, другие 2 перенесутся в нижний новый ряд.
Каждый блок с классом "row" обязательно помещается в контейнер с классом container. Наличие этих двух классов container и row всегда указывают на верстку по Bootstrap сетке.
HTML разметка одного из блока в рассматриваемой нами секции:

<!-- mb-5 значит margin-bottom: 5px; все классы из bootstrap.min.css -->
<div class="col-lg-3 col-md-6 mb-5 mb-lg-0">
<!-- .service-icon из main.css / .rounded-circle .mx-auto .mb-3 из bootstrap.min.css -->
<span class="service-icon rounded-circle mx-auto mb-3">
<!—иконка тянется из simple-line-icons.css -->
<i class="icon-screen-smartphone"></i> </span>
<!— заголовок из bootstrap.min.css -->
<h4>
<strong>Responsive</strong>
</h4>
<!-- .text-faded из main.css -->
<p class="text-faded mb-0">Looks great on any screen size!</p>
</div>
Итак, свои собственные стили для четырех колонок, применились только к двум классам .service-icon и text-faded. Это значит, что мы открывали наш main.css файл и делали классическую верстку. Остальные же классы были от фреймворка Bootstrap, которые мы брали с его сайта.
main.css
.service-icon {..
}
.text-faded {..
}
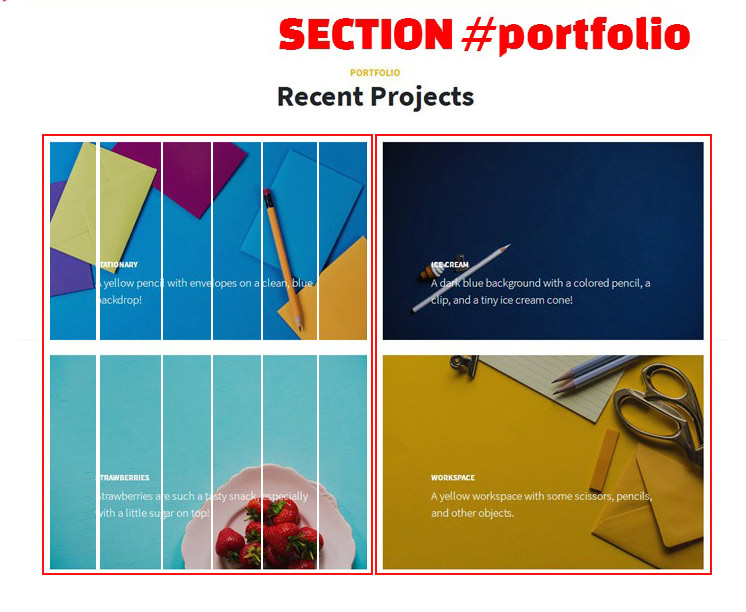
Section #Portfolio

Блоки с портфолио разбиты на две колонки. Каждая колонка занимает 6 ячеек на больших устройствах. Уже понимая логику названий классов для сеток это будет - "col-lg-6".
<div class="row no-gutters">
<div class="col-lg-6">..</div>
<div class="col-lg-6">..</div>
<div class="col-lg-6">..</div>
<div class="col-lg-6">..</div>
</div>
Класс no-gutters обнуляет отступы между ячейками сетки, от края до края.
.no-gutters {
margin-right: 0;
margin-left: 0;
}
Тут есть такой момент, если ничего не прописано насчет средних, маленьких и экстра маленьких, то ячейка на этих устройствах будет только одна, на всю ширину экрана. На устройствах Extra large мы также увидим 2 колонки. Здесь принцип наследования работает только в большую сторону, но не наоборот
Наверняка вы спросите. А удобно ли это? Как не запутаться, что откуда брать? Как мне запомнить все эти бутстраповские классы?
Отвечаю. Это удобно для новичка, если использовать готовые классы только касаемые Bootstrap сетки и не более того. К счастью их немного и там есть своя логика. А с опытом, можно будет уже использовать готовые классы и для других элементов сайта.
Дельный совет! Не пытайтесь начинать свои первый шаги сразу с изучения Bootstrap-a или какого-нибудь другого фреймворка. На первый взгляд кажется, мне не надо знать, что прописано в этих классах. Я просто беру их и вставляю в свой файл. Нет, так далеко не уедешь, а только обманешь сам себя. Как это не досадно, но фреймворки максимально приносят пользу тем, кто хорошо знает нативный метод.
Метаясь туда сюда, пробуя все подряд, вы так больше теряете время, нежели сосредоточились бы например пока только на верстке нативным способом. Изучите хорошо, сначала видеокурс "Вёрстка сайта с нуля 2.0", а потом уже переходите на изучение видеокурса по Bootstrap-у.
-
Создано 22.02.2018 11:03:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.