Верстка PSD макета по Bootstrap 4 сетке. Часть 1

На этом уроке мы подготовимся к верстке сайта по PSD макету, используя только сетку (Grid System) от фреймворка Bootstrap 4. Научившись такому методу верстки, вы избавляете себя от возможных проблем с адаптивностью сайта, особенно это хорошо для новичков.
Адаптивность сайта при верстке по сетке Bootstrap-а обеспечивают flexbox-сы, поддерживаемые всеми основными браузерами и даже Internet Explorer-ом, начиная с IE9+. Для более ранних версий, чем IE 9, подключаем скрипты, помогающие правильно отображать нашу верстку.
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script
src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
И самое главное – PSD макет изначально должен быть нарисован с учетом дальнейшей Bootstrap верстки. А так, других нет причин, почему не верстать по бутстраповской сетке, как в своих проектах, так и на заказ. Постараюсь дать меньше теории, никакой воды и больше практики.
Подготовка к верстке
Откройте макет в Photoshop-е и убедитесь, что он имеет 12-ти колоночную разбивку по направляющим, а все элементы дизайна выровнены относительно этих направляющих. Расстояние между крайними направляющими как правило равняется 1170 пикселям.

Скачайте на сайте https://getbootstrap.com/ компилированный CSS и JS для легкой интеграции в ваш проект.
Скопируйте из раздела Introduction / Starter Template - стартовый шаблон страницы и вставьте в индексный HTML-файл вашего проекта. Мы создали заготовку для будущего HTML документа.

Скачивать bootstrap.min.css или использовать ссылку на него?
Есть мнение, что файл bootstrap.min.css будет быстрее подгружаться, поскольку он находится на нескольких серверах, а не на одном вашем сервере. А значит и сайт будет быстрее открываться. Если вы все-же решите этот файл скачать себе, то указывайте правильный путь к папке с Bootstrap файлами. Создавать пустой CSS файл, куда вы будете писать свои стили, необходимо в любом случае.
Важно! Ваш CSS файл в индексном файле, должен быть подключен ниже, чем bootstrap.min.css.
<!-- Bootstrap Core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Custom CSS -->
<link href="css/main.css" rel="stylesheet">
Подключаем шрифты. Какие шрифты и иконки дизайнер использует в макете, можно увидеть в программе Photoshop или в расширении для браузера Chrome – WhatFont.
<link href="css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="
https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700,300italic,400italic,700italic"
rel="stylesheet" type="text/css">
Зачем нужны два CSS файла?
CSS файл bootstrap.min.css – это библиотека, в которую даже не надо заходить. Мы работаем только с одним файлом - main.css, только надо следить, чтобы названия новых классов для вашего CSS файла случайно не совпали с "библиотечным".
В файле bootstrap.min.css уже созданы стили для сетки на flexbox-ах и прописаны медиа-запросы, нам просто нужно прописать подходящие классы в нужные блоки на HTML странице. Названия классов можно найти на странице фреймворка в разделе Grid. Опытные верстальщики для Bootstrap верстки подключают плагины (Bootstrap 4 Autocomplete, Bootstrap 4 Snippets) к редактору кода Sublime Text.
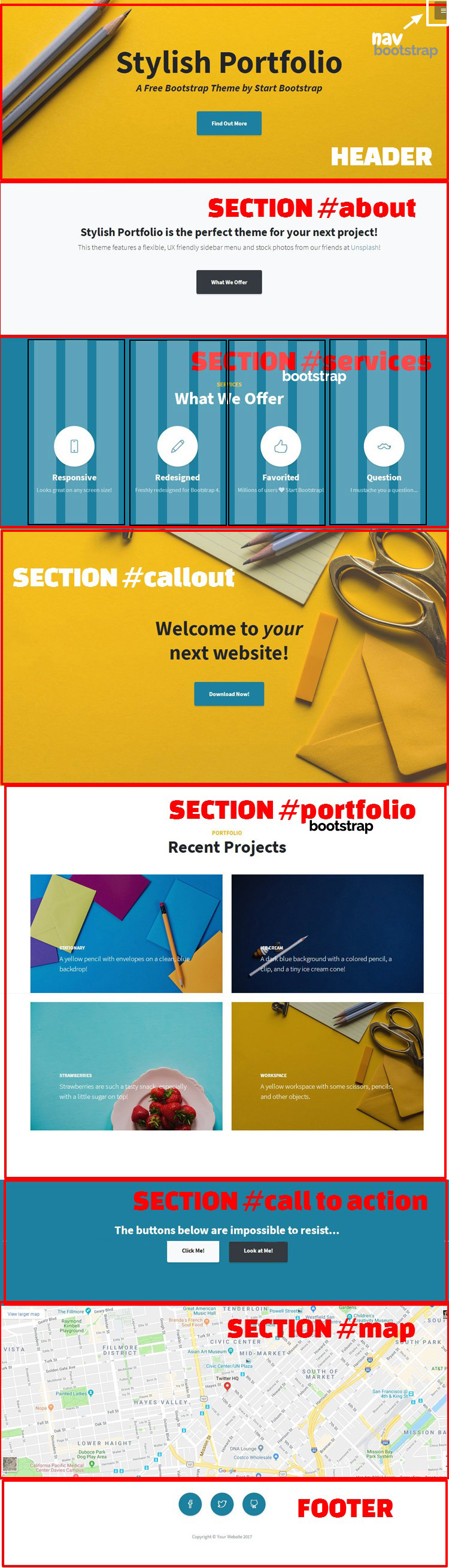
Разбиваем PSD макет на блоки
Мы видим, что сайт состоит из 8-ми блоков: шапка (header) с меню навигацией (nav), 6 секций (section) и подвал (footer).
В секциях (section: #services, #portfolio) появляются колонки, которые мы и будем верстать на основе главного компонента Bootstrap-а – сетке.

Делаем сначала HTML разметку основной структуры, детали будем добавлять по ходу верстки.
<nav></nav>
<header></header>
<section id="about"></section>
<section id="services"></section>
<section id="callout"></section>
<section id="portfolio"></section>
<section class="content-section"></section>
<section class="map"></section>
<footer></footer>
В следующей части, приступим к верстке, но не всего макета, а отдельных его блоков. Так как цель этих уроков – показать новичкам, как можно удачно совмещать обычную верстку макета с версткой по сетке Bootstrap.
-
Создано 15.02.2018 10:25:00

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.