

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Будьте внимательны к своим мыслям, они — начало поступков.
Лао-Цзы
Свежие статьи


авг
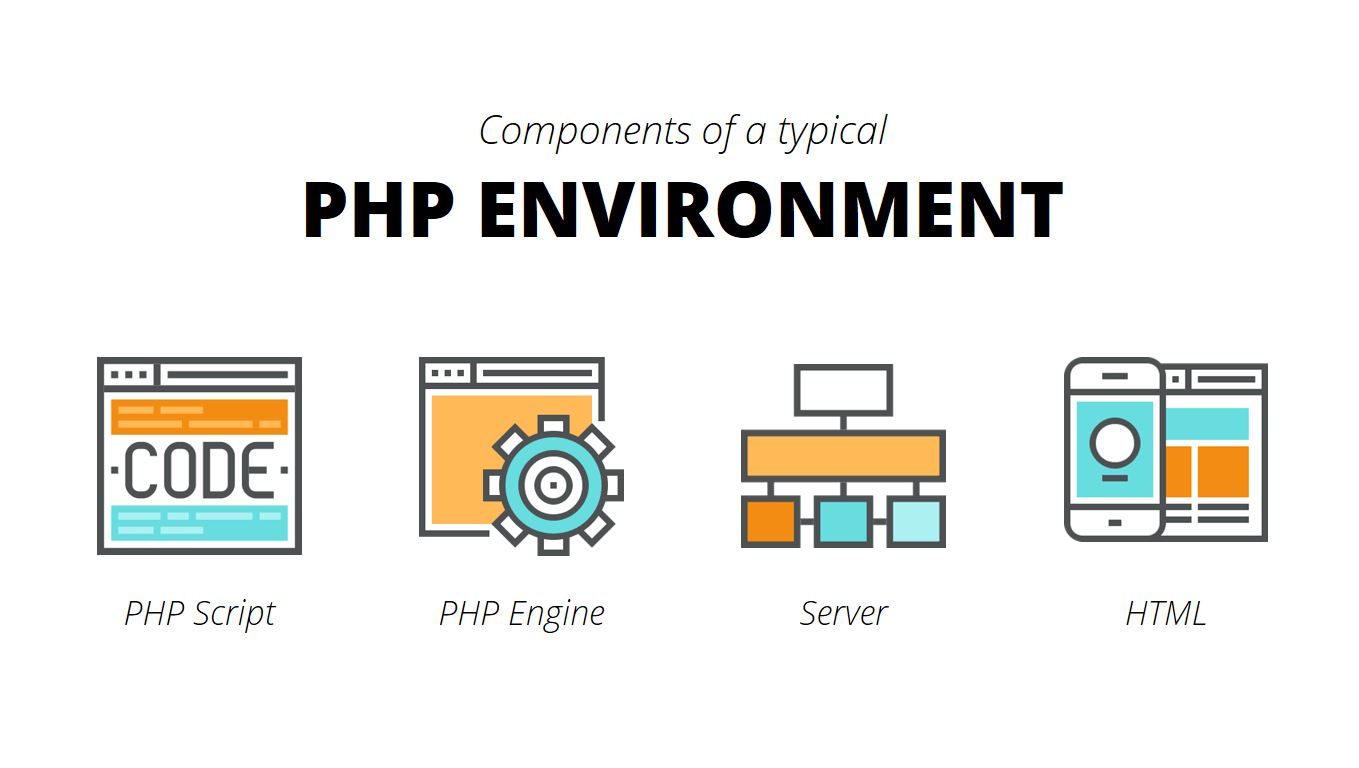
Среда окружения PHP приложения
В этой и ряде других статей мы поговорим о том, что такое среда приложения (среда программного обеспечения). По ходу статьи мы также затронем вопросы, касающиеся программного обеспечения для разработки сайтов - пакетов *AMP , таких, как XAMPP, узнаем, почему они представляют собой плохой выбор; рассмотрим темы производительности и отладки приложения.
Прочитать-

- Михаил Русаков
- 0 комментариев
- PHP
- PHP Основы


авг
Таймер обратного отсчета Flipclock
В этой статье мы научимся ставить таймер обратного отсчёта на сайт - плагин Flipclock. Такие таймеры вы наверняка уже много раз видели на продающих страницах. Счётчик с крупными цифрами показывает сколько осталось времени до окончания скидки на продукт или какой-нибудь акции.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- jQuery


авг
Как подключить CSS, шрифт и скрипты на WordPress
Данная статья научит вас, как подключать стили, шрифты и скрипты к сайту. Дело в том, что верстальщик отлично знает, что такие вещи подключаются в хедере сайта. В WordPress-е так нельзя делать, все подключения осуществляются через специальную функцию.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Софт
- Софт для создания сайтов


