CSS позиционирование блоков

Представьте себе, что веб-разработчику совсем не нужно думать о том, как будет выглядеть визуально готовая страница. Он просто пишет код, элементы сами выстраиваются на странице, сверху вниз (блочные) и слева направо (строчные). Чем выше по документу написан код, тем выше он будет отображаться на странице.
Вообщем-то, мы увидим естественное поведение элементов, а порядок их отображения на странице – потоком документа. Но нас совсем не устраивает такой порядок, мы хотим логотип разместить в левом верхнем углу, а кнопку чуть правее. Нам нужен полный контроль над всеми элементами, мы решаем, где и что будет находиться. А для этого нужен инструмент (свойство), меняющее обычное поведение элементов в потоке. Что же это за свойство?
В CSS стилях это называется позиционированием (position), которое может быть обычным (static), относительным (relative) и абсолютным (absolute).
Относительное позиционирование в CSS
При относительном позиционировании, блок перемещается относительно своего исходного положения. Однако прописав блоку:
position: relative;
ничего не произойдет, он останется на месте. А перемещает блок система координат (top, bottom, left, right), как с положительными, так и отрицательными значениями.
Как это работает?
Внутри желтого блока с классом block-yellow находится красный блок с классом block-relative. В обычном потоке, красный блок перекрывает желтый, так как он в коде прописан последним.
<div class="block-yellow">исходная позиция
<div class="block-relative">относительная позиция- relative</div>
</div>
Нам надо сдвинуть красный блок вниз на 10 пикселей. Сделать это можно, только насильственно поменяв позицию красного блока. Мы так и пишем top: 10px, но надо указать, от чего отсчитывать эти 10 пикселей?
Прописав position: relative, мы ясно даем понять, что отсчитывать относительно его текущего положения.
.block-yellow {
background-color: #ffe70f;
}
.block-relative {
position: relative;
top: 10px;
background-color: #ed5b77;
}
На картинке мы видим, как красный блок сдвинулся вниз, на 10 пикселей вниз, от своего первоначального положения.

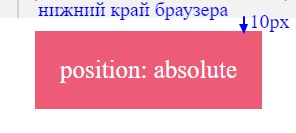
Если убрать из кода position: relative, то блок останется на месте. А если вместо relative, написать absolute, то по умолчанию отсчет этих 10 пикселей будет вестись от края окна браузера и в итоге наш блок наоборот поднимется вверх, подтягиваясь к нижней кромке браузера. А это в наши планы не входило.
Абсолютное позиционирование в CSS

На картинке блок позиционирован абсолютно, это когда отсчет системы координат ведется от края браузера, заменив всего одно слово, мы поменяли положение блока.
position: absolute;
Есть одна особенность. Абсолютное позиционирование оказывает влияние и на строчные элементы. Если строчному элементу задать position: absolute, то он станет вести себя как блочный. Это аналог свойству - display: block.
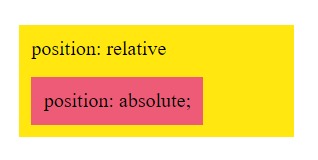
Это ещё не всё, "абсолютный" элемент, находящийся внутри "относительного" родителя, меняет свою точку отсчета координат и начинает позиционироваться от родителя.
<div class="block-yellow">
position: relative
<div class="block-absolute">
position: absolute;
</div>
</div>
Блок с классом block-absolute находиться внутри родителя block-yellow.
.block-yellow {
position: relative;
padding: 10px;
background-color: #ffe70f;
}
Поскольку желтый блок имеет относительное позиционирование, то красный блок с абсолютным позиционированием, сдвигается относительно красного на заданные пиксели.
.block-absolute {
position: absolute;
bottom: 10px;
left: 10px;
background-color: #ed5b77;
}

Фиксированное позиционирование
При прокручивании страницы блок с position: fixed, будет оставаться на месте, обычно такой метод применяют для закрепления навигационной панели.
z-index
Разруливает порядок перекрытия "абсолютных" блоков. Нам надо, чтобы красный блок был сверху желтого, тогда мы указываем z-index: 2 для красного и z-index: 1 для желтого.
<div class="block-yellow">Красный</div>
<div class="block-red">Желтый</div>
.block-red {
position: relative;
z-index: 2;
background-color: #ffe70f;
}
.block-yelow {
position: absolute;
top: 20px;
z-index: 1;
background-color: #ed5b77;
}

-
Создано 28.09.2018 10:23:38

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.