Адаптивная форма обратной связи

На большинстве сайтах поля форм обратной связи, по ширине не больше 300 пикселей. Форма с максимальной шириной в 320 пикселей целиком поместится на экране любого смартфона без масштабирования.
Но все-же на некоторых макетах встречаются формы во всю ширину браузера, поля которых, выстроены в строку, включая кнопку Submit. Такая форма занимает целую секцию.

Давайте посмотрим, как можно адаптировать такую форму, под разные разрешения экранов.
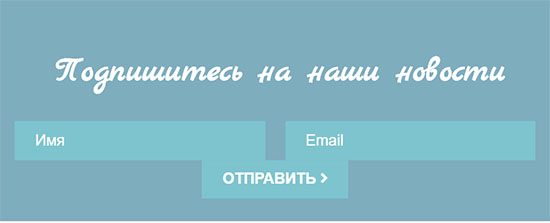
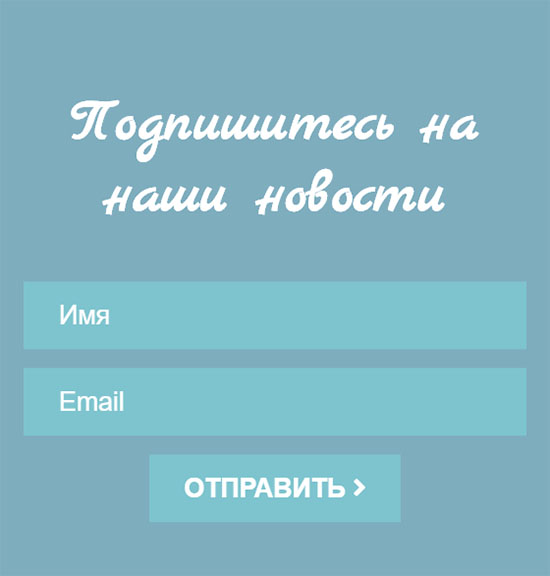
Демонстрация адаптивной формы.
HTML разметка
В контейнер с классом wrapper, помещаем блок с классом newsletter, который содержит в себе заголовок h2 и форму. У формы два текстовых поля type="text" для ввода имени и е-майла пользователя и кнопка Отправить.
<div class="wrapper">
<div id="newsletter">
<h2>Подпишитесь на наши новости</h2>
<form method="post" action="#">
<input type="text" placeholder="Имя">
<input type="text" placeholder="Email">
<button type="submit" title="Submit">Отправить <i class="fa fa-angle-right"></i></button>
</form>
</div>
</div>
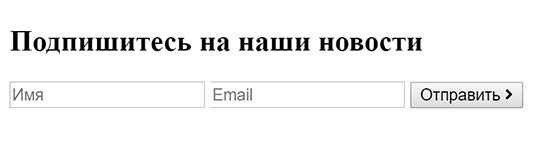
Без оформления стилей, наша форма выглядит не так, как на макете. Поэтому переходим к написанию CSS кода.

CSS код
Сперва создадим секцию во всю ширину экрана с сине-зеленым цветом фона, заранее обнулив паддинги и маржины в теге body.
.wrapper{
width: 100%;
background-color: #7eadbe;
}
Форма и заголовок имеют отступы сверху и снизу и расположены они в центре страницы. Поэтому мы создаем ещё один блог с идентификатором newsletter, относительно которого и cпозиционируем заголовок с формой.
#newsletter{
padding:20px 0;
text-align:center;
}
Сделаем заголовок более заметным, прежде всего за счет размера.
h2 {
font-size: 30px;
}
А так же выберем шрифт из семейства Google Font и цвет шрифта. Строчку ниже пропишем в самом верху файла стилей.
body {
font-family: 'Marck Script', sans-serif;
color: #fff;
}
Дальше стилизуем поля формы и кнопку.
input, button{
display:inline-block;
outline:none;
padding: 9px 18px;
margin-right:10px;
border: none;
}
input{
width: 30%;
background-color: #7ec4ce;
}
input[placeholder] {
color: #fff;
}
input[type="text"]::-webkit-input-placeholder {
color: #fff;
}
input[type="text"]::-moz-placeholder {
color: #fff;
}
button {
padding: 9px 18px;
font-weight: bold;
text-transform: uppercase;
cursor: pointer;
color: #fff;
background-color: #7ec4ce;
}
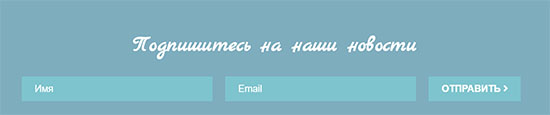
Секция с формой готова , но при уменьшении размеров экрана, на ширине 680 пикселей поля формы схлопываются. Это значит, что форма ещё не адаптирована под другие устройства.

Техника адаптирования формы
Переключитесь в инструменты разработчика в Google Chrome, вверху сайта вы увидите текущую ширину для десктопов, начинайте уменьшать мышкой окно браузера, запомните, на какой ширине экрана, поля формы начнут ломаться. В нашем случае с формой, это будет цифра 680 пикселей.
Теперь для всех устройств с шириной от 240 пикселей до 680 пикселей, вносим изменения в CSS стили, которые регулирует ширину и отображение полей.
Свойство display: block, поставит поля формы друг под другом, это сэкономит место. Свойство margin: 10px auto, создаст вертикальные отступы между ними и выравнит их по центру.
@media screen and (min-width:240px) and (max-width:680px) {
input, button{
display: block;
margin: 10px auto;
}
input{
min-width:220px;
}
}
На самых маленьких разрешениях, зададим минимальную ширину полей, чтобы эффективнее заполнить пустующее пространство. input{min-width:220px;}
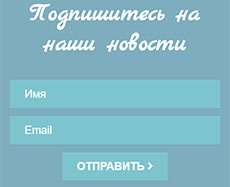
Вот так будет выглядеть форма обратной связи при минимальной ширине экрана в 240 пикселей.

Рекомендую к просмотру очень подробный видеокурс "О создании лендинга под ключ". Никакой воды, все только по делу.
Код целиком:
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
-
Создано 10.10.2018 10:30:03

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.