

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
В древности люди учились для того, чтобы совершенствовать себя. Ныне учатся для того, чтобы удивить других.
Конфуций
Свежие статьи


апр
Адаптивное мобильное меню для сайта (часть 2)
В первой части урока мы сверстали логотип и меню для десктопных устройств. В чем проблема с меню навигации для планшетов и смартфонов? На маленьких экранах не помещаются все пункты меню в один ряд. Поэтому нашу верстку необходимо приспосабливать (адаптировать) к различным размерам экрана.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


апр
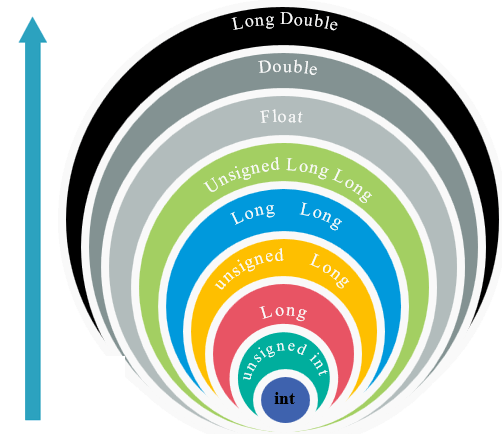
Преобразования типов в Java
Система типов в Java - строгая, статическая. Поэтому, если Вы однажды объявили переменную типа int, например, Вы уже не сможете присвоить этой переменной значение другого не примитивного типа.
Прочитать-

- Михаил Русаков
- 1 комментарий
- Java
- Java Основы


апр
Адаптивное мобильное меню для сайта (часть 1)
На этом уроке мы сверстаем мобильное адаптивное меню, используя в интерактивной его части язык JS. Десктопное навигационное меню на определенном разрешении экрана, превратится в мобильное меню. При клике по кнопке гамбургер, мобильное меню будет выезжать из правой части экрана.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


