

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Нельзя сдаваться не только после одного, но и после ста поражений.
Авраам Линкольн
Свежие статьи


сен
Ошибки новичков при верстке сайтов #3
Продолжим разбор с ошибок при верстке сайта, которые допускают начинающие верстальщики. Рекомендую начать с первой и второй части статьи, если кто не видел.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


сен
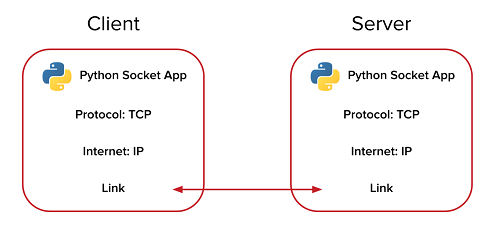
Веб-сервер на Python
Веб сервер представляет собой программу, ожидающую подключения и способную работать как на локальном компьютере так и удаленном сервере. Как правило сервер запускается в определенном каталоге, удаленно или же локально("localhost"), и по выделенному адресу в памяти (порту). Обычно номер порта 8000, в диапазоне от 1000 до 60 000.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


сен
Ошибки новичков при верстке сайтов #2
На этом уроке продолжим разбор ошибок начинающих верстальщиков. Первые две ошибки были связаны с использованием строчных и блочных элементов.
Прочитать-

- Михаил Русаков
- 1 комментарий
- CSS
- CSS Основы


