

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Осмельтесь мыслить самостоятельно.
Вольтер
Свежие статьи


июль
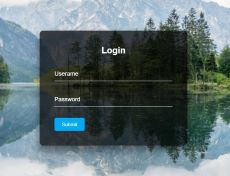
Верстка прозрачной логин формы
Прозрачная форма на фоне какого-нибудь девственного пейзажа - любимая тема веб-дизайнеров. Как верстать такую форму? С этим нам предстоит сегодня разобраться.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


июль
Изучаем структуры данных с Python. Часть 2
В предыдущей статье по структурам данных в Python мы говорили о наиболее часто используемых типах данных, таких как списки, словари и их разновидности. В сегодняшней статье мы рассмотрим массивы, как отдельный тип данных, также неизменяемый тип кортежей и рассмотрим строки как массивы символов Unicode
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


июль
Переключение меню гамбургер, используя JS
Кнопка-переключатель, напоминающая гамбургер, решает проблему нехватки места для полноценного меню, на маленьких устройствах. Н этом уроке мы сделаем такую кнопку и при клике по ней заставим ее менять свой внешний вид на закрывающий крестик.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


