

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Не тот беден, кто мало имеет, а тот, кто хочет многого.
Сенека
Свежие статьи


июль
Древовидные структуры данных в PHP на примере вложенных комментариев
Одной из самых распространенных структур данных в программировании является - дерево. Например, дерево комментариев, дерево каталогов, дерево категорий и т.д. Т.е. это абстракция окружает нас везде.
Прочитать-

- Михаил Русаков
- 1 комментарий
- PHP
- PHP Основы


июль
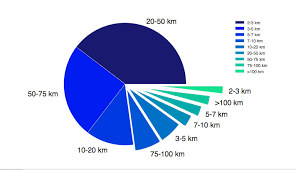
Создаем круговую диаграмму с Python и matplotlib
Круговая диаграмма позволяет наглядно продемонстрировать доли разных значений в конкретном примере. Имея форму пирога, она как нельзя лучше передает смысл цифр. И в сегодняшней статье мы рассмотрим как быстро построить ее с помощью языка Python
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


июль
Эффект анимированного неонового свечения у кнопки
Сделать кнопку можно разными способами: через тег button, div или a. Я предпочитаю сделать это сразу через ссылку a, поскольку кнопка все равно должна куда-то вести. То есть, без тега a не обойтись и чтобы не писать лишний код, сразу делаем кнопку ссылкой. Здесь важно иметь ввиду, что в CSS-коде нужно отобразить строчный тег a, как блочный.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


