Градиентная тень у блока на CSS

Сделать на CSS красивую градиентную тень вместо обычной серовато-черного цвета? Это никакая не сверхзадача, CSS легко с этим справляется.
Создание блоков
Создадим два блока с текстом внутри для красоты. Оба блока будут отбрасывать тень вниз. Чтобы все блоки с текстом находились в центре браузера, поместим их в гибкий контейнер body и установим нужный свойства.
//HTML код
<div class="card">
<h2>Gradient</h2>
</div>
<div class="card">
<h2>Shadow</h2>
</div>
// CSS код
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex; / * гибкий контейнер * /
justify-content: center; / * по горизонтали * /
align-items: center; / * по вертикали * /
min-height: 100vh;
flex-wrap: wrap;
}

Зададим блокам размеры, отступы и сделаем их тоже гибким контейнером, чтобы текст находился по центру. Установим для блоков временную черную рамку, чтобы как-то обозначить их для наглядности. В дальнейшем данное свойство закомментируем или удалим.
.card{
position: relative;
width: 300px;
height: 200px;
margin: 20px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 0px;
border: solid 1px #000; /*временная рамка*/
}

Создание основы для тени тени
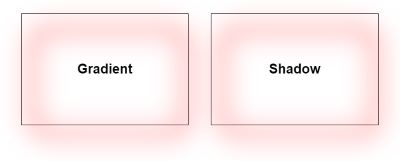
Псевдоэлемент before - это надстройка над элементом card со своими CSS-свойствами. Для наглядности, я опять установлю временную красную рамку.
.card:before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 40px;
filter: blur(25px);
transform: translateY(30px) scale(0.9);
border: solid 8px red; /*временная рамка*/
}

Создание тени для блоков
Обращаемся к первому блоку через псевдокласс nth-child и задаем ему первый градиент для закрашивания самого блока. Второй градиент предназначается для закрашивания тени. Тоже самое делаем для второго блока, но с другим цветом у градиентов.
.card:nth-child(1),
.card:nth-child(1):before{
background: linear-gradient(135deg,#ff0057,#FFEBEE);
background: linear-gradient(-45deg, #f403d1, #64b5f6);
}
.card:nth-child(2),
.card:nth-child(2):before{
background: linear-gradient(135deg,#f4ff4b,#ff0076);
background: linear-gradient(-45deg, #24ff72, #2196F3);
}
Тем временем, к нас куда-то исчез текст на блоках. Конечно же никуда он не пропал, а оказался под слоями. Поднимем наш текст на самый верхний слой с помощью z-index.
.card h2{
position: relative;
z-index: 1;
color: #fff;
font-size: 3em;
}

Создание градиентной тени похоже на слоеный пирог, где каждый слой состоит из псевдоэлемента.
Посмотрите пример на CodePen
-
Создано 09.08.2021 10:14:09

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.