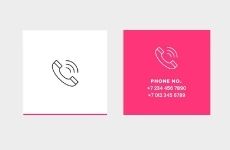
Красивый hover эффект для блока

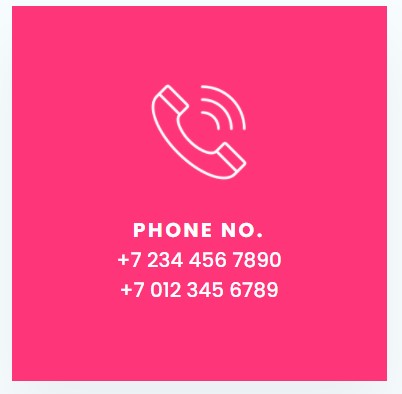
В чем суть эффекта? При наведении мыши, на место белого блока с иконкой, плавно выезжает снизу розовый блок с иконкой и номерами телефонов. Работает этот эффект на изменении значения у свойства transform, Y-координаты ( от -100 до 0).
HTML разметка
Создадим container для управления позиционированием блока, затем сам блок box и вложим в него блок imgBx с одной иконкой и блок content с информацией и точно такой же иконкой (блок icon).
<div class="container">
<div class="box">
<div class="imgBx">
<img src="call.png">
</div>
<div class="content">
<div class="icon">
<img src="call.png">
</div>
<h3>Phone No.</h3>
<h4>+7 234 456 7890</h4>
<h4>+7 012 345 6789</h4>
</div>
</div>
</div>
Размещение контейнера в центре
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f7fcff;
}
.container{
position: relative;
width: 1100px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}

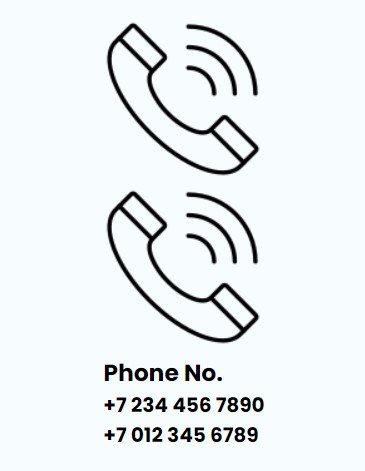
Прячем блок с контентом
Номера телефонов со второй иконкой (content), опускаем вниз, оставляя в видимой части только 5 пикселей от высоты блока (розовая полоска). На данный момент видна иконка в блоке imgBx, а иконка из блока icon сдвинулась на 100% вниз по вертикали и невидима, благодаря свойству overflow:hidden.

.container .box:hover .imgBx{
transform: translateY(-100%);
}
.container .box .imgBx img{
max-width: 100px;
opacity: 0.8;
}
.container .box .content{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 20px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
transition: 0.5s;
background: #ff3579;
transform: translateY(calc(100% - 5px));
}
.container .box .imgBx{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
Если убрать overflow:hidden, то это будет выглядеть вот так:

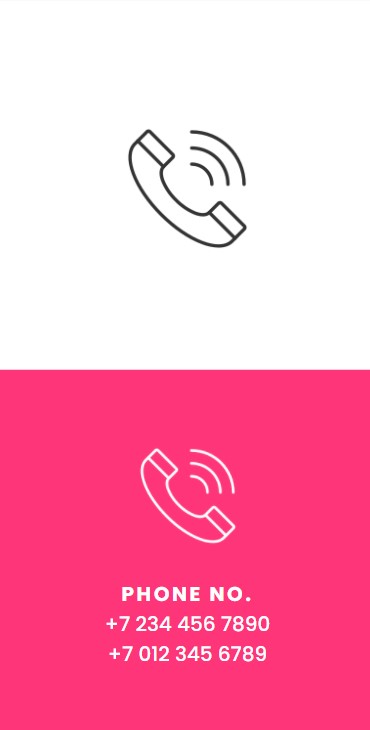
Hover эффект
При наведении мыши, мы возвращаем обратно на место розовый блок и возникает эффект плавной смены белого блока на розовый. Цвет иконки в розовом блоке меняется на белый, с помощью фильтра invert.
.container .box:hover .content{
transform: translateY(0);
}
.container .box .content{
text-align: center;
}
.container .box .content .icon img{
max-width: 80px;
filter: invert(1);
}
Стилизуем текст информации.
.container .box .content h3{
color: #fff;
text-transform: uppercase;
font-size: 16px;
letter-spacing: 2px;
margin-top: 20px;
}
.container .box .content h4{
color: #fff;
font-size: 16px;
font-weight: 500;
}

-
Создано 13.08.2021 10:13:42

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.