Видеофон внутри текста на чистом CSS

Как легко и оригинально оживить текст, не создавая никакой анимации? Об этом вы узнаете на этом уроке. Эффект красиво смотрится только на крупном тексте.
HTML разметка
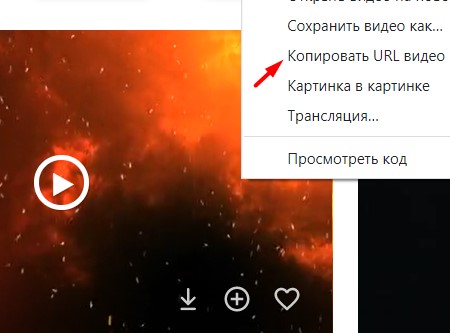
Создадим секцию с коротким видеороликом и крупным текстом внутри. В качестве источника видео, копируем URL понравившегося видео с бесплатного сайта pexels.com и вставим в HTML код.
<section>
<video autoplay muted loop>
<source src="bg.mpg" type="video/mp4">
</video>
<h2>Video in Text<br><span>Background </span></h2>
</section>

К тегу video добавим три атрибута:
- autoplay - воспроизведение видео запускается автоматически
- muted - отключает звук у видео
- loop - бесконечный повтор
У меня выбран видеоролик с пожаром и я рассчитываю получить горящие в огне буквы.

Контент в центре страницы
@import url("https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900");
* {
margin: 0;
padding: 0;
font-family: "Poppins", sans-serif;
}
section {
position: absolute;
width: 100%;
height: 100vh;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}

Видеофон на всю страницу
Растянем видеофон на весь экран.
section video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}

Стилизация текста
Определяющая роль у этого эффекта принадлежит CSS свойству mix-blend-mode. Данное свойство в режиме multiply смешивает верхний слой с нижним. В результате огненный видеофон заполняет только текст, а все что находится за пределами текста, затемняется.
section h2 {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.95); / * затемнение фона * /
font-size: 25vw;
text-align: center;
text-transform: uppercase;
color: #fff;
line-height: 0.85em;
mix-blend-mode: multiply; / * режим смешивания * /
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
font-weight: 800;
}
section h2 span {
font-size: 0.4em;
line-height: 0.85em;
}

Посмотрите пример на CodePen
Хотите научиться автоматизировать различные задачи на языке Python? Предлагаю вашему вниманию мой видеокурс "Написание лайфхаков на Python".
-
Создано 16.08.2021 10:01:17

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.