

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Если хочешь, чтобы твои сны сбывались, поменьше спи.
Неизвестный
Свежие статьи


сен
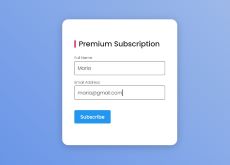
Перемещение placeholder над полем ввода при фокусе
На этом уроке вы узнаете, как заставить placeholder не исчезать, а переместится наверх при заполнении поля формы.
Прочитать-

- Михаил Русаков
- 1 комментарий
- CSS
- CSS Основы


сен
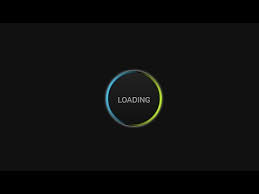
Делаем спиннер на HTML-CSS
Один из самых базовых элементов интерфейса любого современного сайта - это спиннер - анимированный элемент, который крутится вокруг некоторой точки, тем самым сообщая пользователю о том, что его запрос выполняется и данные загружаются.
Прочитать-

- Михаил Русаков
- 0 комментариев
- HTML
- HTML Основы


сен
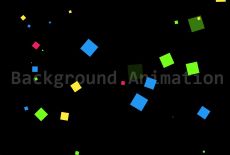
JavaScript анимация на фоне
На всей странице будет происходить плавное движение вверх разноцветных квадратиков разного размера.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


