Валидация email в форме с помощью JS

Одна из самых ценных информаций, которую пользователь передает на сайт - это email. Поэтому крайне важно проконтролировать правильность ввода email в поле формы. Такая процедура называется валидацией формы, которая происходит на стороне клиента, до отправки данных на сервер.
Создание формы
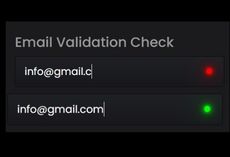
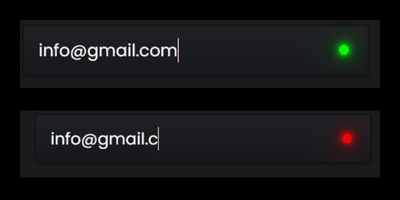
Создадим в учебной мини-форме одно поле (input) и индикатор реагирования на верно или неверно. Если email введен не в правильном формате, то индикатор станет красным. При успешном прохождении валидации - зеленым.
<form id="form" action="#">
<div class="inputBox">
<input type="text" id="email" placeholder="Enter Email Address">
<span class="indicator"></span>
</div>
</form>

Стилизация формы
В CSS стилях нельзя забывать про то, как будет выглядеть вводимый пользователем email.
@import url('https://fonts.googleapis.com/css?family=Poppins:300,300i,400,500,500,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #1b1b1d;
}
#form{
position: relative;
border: 2px solid #131313;
background: #242424;
background: linear-gradient(#1e2024,#18181c);
border-radius: 4px;
overflow: hidden;
}
#form #email{
width: 300px;
outline: none;
border: none;
padding: 12px 15px;
background: transparent;
padding-right: 50px;
color: #fff;
font-size: 18px;
}
#form #email:focus{
nbsp; background: linear-gradient(#1e2024,#18181c);
}
#form .inputBox{
position: relative;
}

Стилизация индикатора
В неактивном виде, индикатор почти незаметен на форме.
#form .inputBox .indicator{
position: absolute;
right: 20px;
top: 20px;
width: 10px;
height: 10px;
background: #555;
border-radius: 50%;
}
Зададим в стилях красный цвет для невалидного индикатора и зеленый цвет для валидного.
#form.invalid .inputBox .indicator{
background: #f00;
box-shadow: 0 0 5px #f00,
0 0 10px #f00,
0 0 20px #f00,
0 0 40px #f00;
}
#form.valid .inputBox .indicator{
background: #0f0;
box-shadow: 0 0 5px #0f0,
0 0 10px #0f0,
0 0 20px #0f0,
0 0 40px #0f0;
}

JavaScript валидация формы
Повесим на input событие onkeyup, которое сработает при отпускании клавиши. Как только пользователь ввел email и отпустил клавишу, запустится функция validate().
<input type="text" id="email" onkeyup="validate()" placeholder="Enter Email Address">
Написание функции validate()
Найдем в документе элемент form и занесем его в переменную form. Затем по ID получим значение поля email и так же присвоим переменной email. Объявим переменную pattern и присвоим ей регулярное выражение. Регулярное выражение - это шаблон, задающий правила, которому должны соответствовать вводимые данные.
function validate(){
var form = document.getElementById("form");
var email = document.getElementById("email").value;
var pattern = /^[^ ]+@[^ ]+\.[a-z]{2,3}$/
...
}
С помощью метода match() сопоставим полученный email с регулярным выражением, применив условную конструкцию if-else. Если (if) email прошел проверку по шаблону, то добавится класс valid (зеленый индикатор), а invalid (красный индикатор) удалится из формы. В противном случае (else), все произойдет с точностью наоборот. Если поле оставить пустым (email == ""), то удалятся оба класса и индикатор снова будет серым.
function validate(){
...
if(email.match(pattern))
{
form.classList.add("valid");
form.classList.remove("invalid");
}
else{
form.classList.remove("valid");
form.classList.add("invalid");
}
if (email == "") {
form.classList.remove("valid");
form.classList.remove("invalid");
}
}

Переходите на видеокурс по JavaScript и приобретайте необходимые навыки для получения востребованной профессии frontend-разработчика.
-
Создано 20.10.2021 10:34:12

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.