Всплывающее Popup окно после нажатия на кнопку

В целях экономии места на сайте, не обязательно постоянно показывать на сайте форму подписки. Достаточно одной кнопки. Если пользователь хочет на что-то подписаться, то он вызывает форму подписки, кликая на кнопку. Popup окно содержит в себе эту самую форму подписки.
Создание кнопки
Создадим кнопку, при клике на которую появится Popup окно с формой подписки на новости.
<a class="btn">Subscribe Us</a>
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh
;
background: #E57373;
}
.btn{
position: relative;/*относительное позиционирование*/
padding: 15px 20px;
background: #fff;
font-size: 18px;
display: inline-block;/*отображать как строчно-блочный элемент*/
text-decoration: none;
color: #E57373;
cursor: pointer;
font-weight: 500;
letter-spacing: 2px;/*расстояние между буквами*/
text-transform: uppercase;
transition: 0.5s;
}

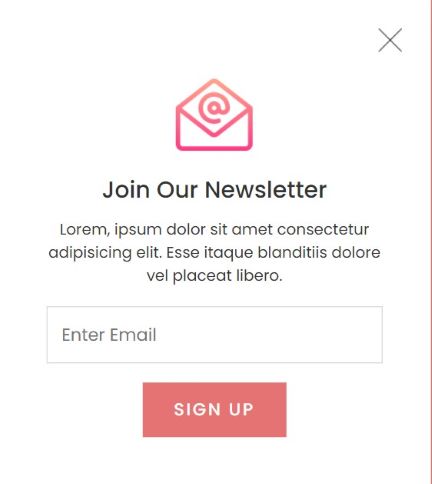
Создание Popup окна
Внутри Popup окна находятся следующие элементы:
- иконка с закрывающим крестиком
- иконка с конвертом
- заголовок h2
- параграф с текстом
- поле для ввода email
- кнопка подписки
<div id="popup">
<div class="content">
<img src="email.png">
<h2>Join Our Newsletter</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Esse itaque blanditiis dolore vel placeat libero.</p>
<div class="inputBox">
<input type="email" placeholder="Enter Email">
</div>
<div class="inputBox">
<input type="submit" value="Sign Up" class="btn">
</div>
</div>
<a class="close" onclick="popupToggle();" ><img src="close.png"></a>
</div>
Пропишем стили для самого popup окна и его элементов. Затем спрячем окно, задав для селектора popup# свойство visibility: hidden.
#popup{
position: fixed;/*фиксированное позиционирование*/
top: -100%;/*прячем окно за пределы видимости*/
left: 50%;/*позиция окна слева*/
transform: translate(-50%,-50%);
z-index: 1000;/*на верхний слой*/
background: #fff;
width: 450px;
padding: 80px 50px 50px;
box-shadow: 0 15px 30px rgba(0,0,0,0.08);
transition: 0.5s;
visibility: hidden;/*скрываем окно*/
}
#popup.active{
visibility: visible;/*показываем окно*/
top: 50%;/*окно выдвигается сверху*/
}
#popup .content{
position: relative;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;/*направление главной оси*/
}
#popup .content img{
max-width: 80px;
}
#popup .content h2{
font-size: 24px;
font-weight: 500;
color: #333;
margin: 20px 0 10px;
}
#popup .content p{
text-align: center;
font-size: 16px;
color: #333;
}
#popup .content .inputBox{
position: relative;
width: 100%;
margin-top: 20px;
display: flex;
justify-content: center;
align-items: center;
}
#popup .content .inputBox input{
width: 100%;
border: 1px solid rgba(0,0,0,0.2);
padding: 15px;
outline: none;
font-size: 18px;
}
#popup .content .inputBox input[type="submit"]{
max-width: 150px;
background: #E57373;
color: #fff;
border: none;
}
.close{
position: absolute;
top: 30px;
right: 30px;
cursor: pointer;
}

Создание функции появления popup окна
Механизм действия функция очень простой - она находит элемент #popup и добавляет ему класс active. В классе active есть два свойства:
visibility: visible;/*показать popup*/
top: 50%;/*появление окна сверху*/
<script>
function popupToggle(){
const popup = document.getElementById('popup');
popup.classList.toggle('active')
}
</script>
Повесим на кнопку подписки событие клика. При клике на кнопку, запускается функция popupToggle().
<a class="btn" onclick="popupToggle();">Subscribe Us</a>
Переходите на видеокурс по JavaScript и приобретайте необходимые навыки для получения востребованной профессии frontend-разработчика.
-
Создано 05.11.2021 10:36:35

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.