

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Власть над собой — самая высшая власть; порабощение своими страстями — самое страшное рабство.
Сенека
Свежие статьи


май
Создание сетки c Tilewind CSS
Здравствуйте! При разработке веб-интерфейсов иногда необходимо создать сетку из тайлов для отображения контента или элементов. В этой статье мы рассмотрим пример использования Tilewind CSS для создания сетки тайлов.
Прочитать-

- Михаил Русаков
- 0 комментариев
- CSS
- CSS Основы


май
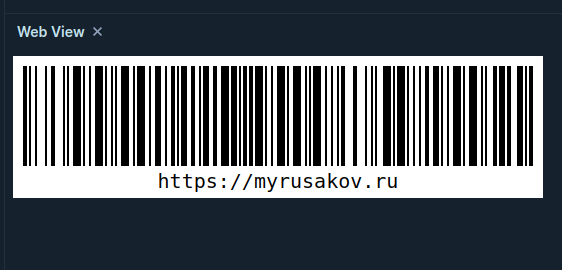
Генерация штрих-кодов в JavaScript
Штрих-коды - это важный элемент в мире торговли и складского учета. Они позволяют быстро и точно идентифицировать продукты и товары с помощью определенной последовательности полос и пространства между ними. В этой статье мы рассмотрим, как создать штрих-коды с помощью JavaScript.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


май
Веб-воркеры в JavaScript
В мире веб-разработки постоянно появляются новые технологии и инструменты, улучшающие производительность и пользовательский опыт. Одной из таких технологий являются веб-воркеры (Web Workers) в JavaScript. В этой статье мы разберем, что такое веб воркеры, и как они используются для улучшения производительности в веб-приложениях.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


