

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Разработчик игр на Unreal Engine с нуля

Этот курс даст Вам пошаговый план для освоения профессии Unreal-разработчика. Следуя этому плану, Вы освоите профессию всего за 7 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Не тот беден, кто мало имеет, а тот, кто хочет многого.
Сенека
Свежие статьи


апр
Изучаем JavaScript: Перемещение по DOM-дереву
Здравствуйте! JavaScript является одним из наиболее мощных и распространенных языков программирования для веб-разработки. Он позволяет создавать интерактивные веб-приложения, основанные на динамическом изменении содержимого HTML-страниц. Одним из ключевых аспектов взаимодействия с веб-страницами в JavaScript является работа с DOM-деревом (Document Object Model), которое представляет собой структуру HTML-документа в виде объектов. Путешествие по DOM-дереву открывает возможности для поиска, создания и изменения элементов веб-страницы. Давайте рассмотрим несколько ключевых методов и свойств JavaScript, которые позволяют перемещаться по DOM-дереву.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Основы


апр
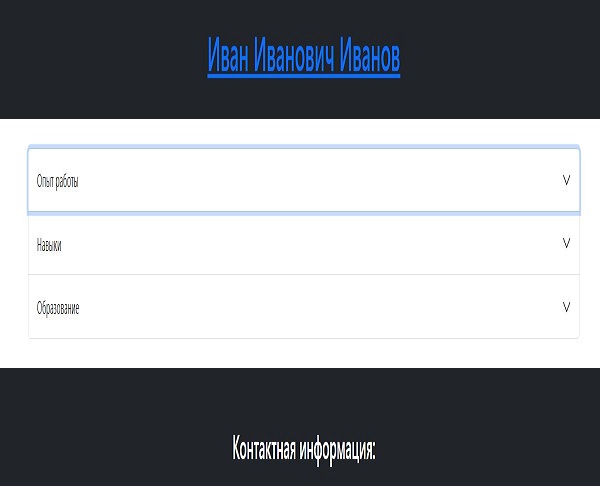
Генератор резюме на html и js
Здравствуйте! Как известно, составление резюме может быть утомительным процессом, особенно когда нужно учитывать различные форматы и требования работодателей. Для облегчения этого процесса разработчики могут использовать интерактивные веб-формы, которые позволяют пользователям быстро создавать персонализированные резюме. Давайте рассмотрим пример генератора резюме на основе HTML, CSS и JavaScript.
Прочитать

апр
Экспортирование отчетов из базы данных в Excel с помощью библиотеки PhpOffice/PhpSpreadsheet
Сегодня мы рассмотрим с Вами пример того, как можно экспортировать данные в из массива PHP, полученного в результате выполнения SQL-запроса в Excel-файл. Использовать для этого мы будем библиотеку PhpOffice/PhpSpreadsheet.
Прочитать-

- Михаил Русаков
- 0 комментариев
- PHP
- PHP Основы

