

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Человек не будет наслаждаться едой и питьем, если не перестрадает от голода и жажды.
Аврелий Августин
Свежие статьи


апр
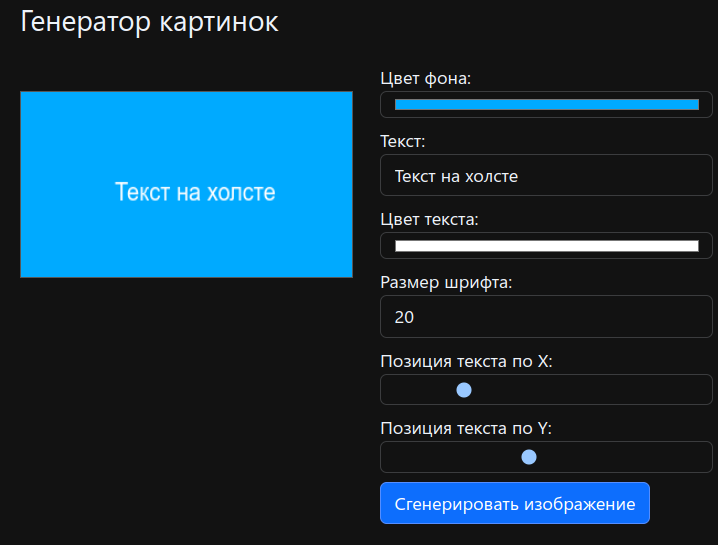
Генератор изображений с текстом на JavaScript
Здравствуйте! Сегодня мы рассмотрим с Вами пример программы на JavaScript, с помощью которой мы сможем создавать простые изображения с текстом.
Прочитать-

- Михаил Русаков
- 0 комментариев
- JavaScript
- JavaScript Скрипты


апр
Простое шифрование данных в PHP с помощью OpenSSL
Доброго времени суток! Сегодня мы рассмотрим с Вами простой пример того, как можно зашифровать и дешифровать данные в PHP с помощью модуля OpenSS
Прочитать-

- Михаил Русаков
- 0 комментариев
- PHP
- PHP Основы


апр
Переименование файлов по образцу с использованием PowerShell
Здравствуйте! При управлении файловой структурой на компьютере возникает необходимость переименования файлов согласно определенным шаблонам. Для автоматизации этого процесса многие обращаются к мощным инструментам, таким как PowerShell. В данной статье представлен подробный алгоритм использования PowerShell для переименования файлов в указанной папке с помощью заданного шаблона имени.
Прочитать-

- Михаил Русаков
- 0 комментариев


