

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Как стать высокооплачиваемым Unreal-разработчиком: пошаговая инструкция

После семинара:
- Вы узнаете, что нужно делать, чтобы устроиться на работу Unreal-разработчиком.
- Вы узнаете, что нужно изучить, чтобы стать Unreal-разработчиком.
- Вы получите PDF-файл с чек-листом с пошаговым планом.
- Вы узнаете, как ускорить весь процесс в 3-4 раза.
Бессмысленно продолжать делать то же самое и ждать других результатов.
Альберт Эйнштейн
Свежие статьи


авг
Что такое технический долг?
Технический долг (technical debt) — это метафора, которая описывает последствия принятия краткосрочных решений в разработке программного обеспечения в ущерб долгосрочной стабильности и качества кода. Как финансовый долг, технический долг требует "выплат" в виде дополнительных усилий и времени на исправление проблем и улучшение кода в будущем.
Прочитать-

- Михаил Русаков
- 0 комментариев


авг
Работа с тензорами на Python
Тензоры играют важную роль в машинном обучении и обработке данных, представляя собой многомерные массивы данных. В Python для работы с тензорами используются такие библиотеки, как NumPy, TensorFlow и PyTorch. В этой статье мы рассмотрим основы работы с тензорами с использованием каждой из этих библиотек.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


июль
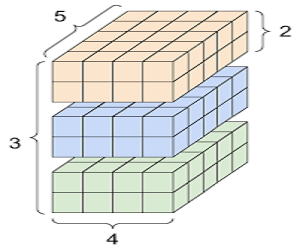
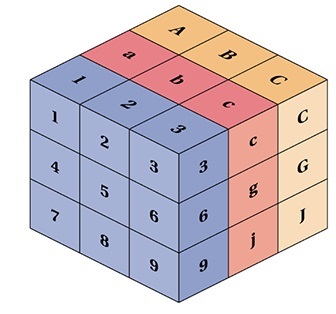
Что такое тензоры в программировании
В сегодняшней статье мы рассмотрим, что такое тензоры и как они используются в программировании.
Прочитать-

- Михаил Русаков
- 0 комментариев
- Python
- Основы Python


