

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
Разработчик игр на Unreal Engine с нуля

Этот курс даст Вам пошаговый план для освоения профессии Unreal-разработчика. Следуя этому плану, Вы освоите профессию всего за 7 месяцев, занимаясь 1 час в день.
Также Вы узнаете, как сделать так, чтобы работодатели сами просили Вас устроиться к ним на работу.
Получите курс сейчас!
Чтобы получить Видеокурс,
заполните форму
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Жизнь — как вождение велосипеда. Чтобы сохранить равновесие, ты должен двигаться.
Альберт Эйнштейн
Свежие статьи


дек
6 типов товаров на Woocommerce
С помощью плагина Woocommerce можно продавать 6 типов товаров:
Прочитать-

- Михаил Русаков
- 0 комментариев
- Софт
- Софт для создания сайтов


дек
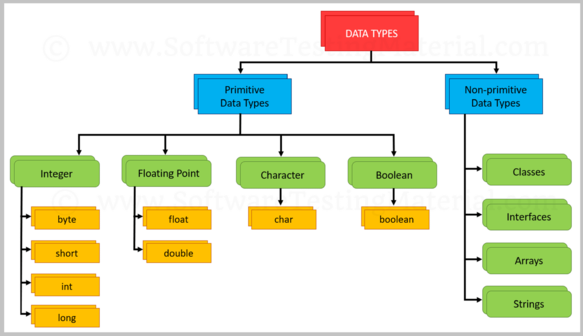
Типы данных в C#
C# - это статически типизированный язык программирования. Поэтому перед тем как использовать переменную в C# Вы должны определить ее тип. Тип переменной задает ограничение на значение переменной, а также виды операций, которые можно выполнять с ней.
Прочитать

ноя
Мобильный сенсорный слайдер Swiper
На этом уроке я расскажу как подключить и настроить самый современный сенсорный слайдер Swiper. Есть несколько причин, почему Swiper лучший слайдер для сайта:
Прочитать-

- Михаил Русаков
- 2 комментария
- JavaScript
- JavaScript Основы

