

Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Какая тема Вас интересует больше?
10 шагов к созданию своей Web-студии

После семинара:
- Вы узнаете главное отличие богатых от бедных.
- Вы увидите разоблачения множества мифов об успешности и о бизнесе.
- Вы получите свой личный финансовый план прямо на семинаре.
- Мы разберём 10 шагов к созданию своей успешной Web-студии.
- Я расскажу о своих личных историях: об успешных и неуспешных бизнесах. Это мой многолетний опыт, которым я поделюсь с Вами.
Мы лишаемся досуга, чтобы иметь досуг, и войну ведем, чтобы жить в мире.
Аристотель
Свежие статьи


фев
Программирование на C++ с Нуля до Гуру
C++ появился в далеком 1980 году, все время развивался и по сей день носит титул самого быстрого языка программирования. Среди других низкоуровневых языков программирования, C++ является самым практичным языком. Это значит, что выучив C++, вы получите базовые знания, отталкиваясь от которых, будет легче изучать другие языки программирования, особенно C-подобные (C, C#, Java).
Прочитать-

- Михаил Русаков
- 0 комментариев


фев
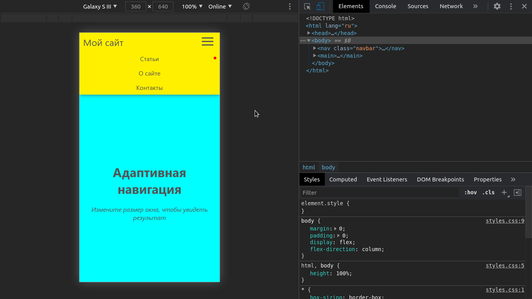
Адаптивная навигация на HTML и CSS
Одним из базовых компонентов любого сайта является адаптивная навигация. Это такая навигация, которая изменяет свое представление в зависимости от размера экрана устройства пользователя. Далее я покажу Вам пример реализации такой навигации на HTML и CSS с небольшой долей JavaScript кода.
Прочитать

фев
3 основных способа верстки сайтов. Часть #2
С появлением Grid CSS, у верстальщиков появилось ещё больше возможностей. Данное свойство учитывает горизонтальное и вертикальное расположение элемента одновременно, в отличии от флексов. При верстке на flexbox, элемент не мог располагаться одновременно вдоль двух осей. В этом и есть главное отличие гридов от флексов.
Прочитать

