CSS Grid. Практические примеры #1

Система Grid Layout состоит из родительского блока контейнера и вложенных в него элементов.
HTML разметка
Создадим HTML-разметку, где зададим контейнер для сетки, саму сетку с ячейками и немного украсим CSS стилями. Такая конструкция внешне будет напоминать таблицу, но к счастью она уже не имеет ничего общего с табличной версткой. Так же она лишена основного недостатка флексбоксов - невозможности расположить блок по осям X и Y одновременно.
<div class="container">
<div class="item">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
</div>

Как видите блоки встают друг под друга и это их естественное поведение. Но верстальщику это не интересно, ему надо как-то управлять этими блоками. Пропишем контейнеру первое CSS-свойство: grid, так мы включаем grid-систему внутри контейнера.
CSS свойство grid-template-columns
Пока никаких заметных изменений не произошло. Для определения колонок, необходимо добавить специальное Grid-свойство: grid-template-columns. Данное свойство задает количество и ширину колонок. Мы создали три колонки шириной по 150 пикселей. Теперь каждый элемент занимает свою колонку. В одной колонке может находится и большее количество элементов.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
}

CSS свойство grid-template-rows
За создание рядов отвечает свойство grid-template-rows. Это свойство задает количество и высоту ряда. Создадим один ряд высотой 100 пикселей.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 100px; / * высота первого ряда * /
}

CSS свойство grid-auto-rows
Добавим в нашу сетку еще 3 элемента.
<div class="container">
<div class="item">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
<div class="item">item-4</div>
<div class="item">item-5</div>
<div class="item">item-6</div>
</div>

Последние три элемента имеют дефолтную высоту. Для задания дефолтного значения высоты рядов существует свойство grid-auto-rows. Дефолтное значение высоты распространится на высоту всех элементов, у которых значение высоты не прописано.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 100px;
grid-auto-rows: 80px;
}

Если убрать свойство высоты со значением grid-template-rows, то все элементы приобретут дефолтное значение высоты.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-auto-rows: 80px;
}

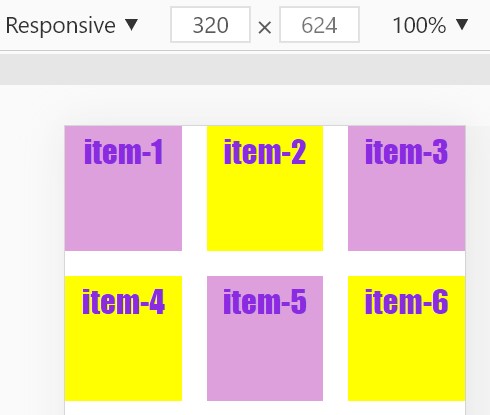
grid-column-gap, grid-row-gap
Этих свойств очень не хватало у флексбоксов, они задают промежуток между колонками и рядами.
.container {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-auto-rows: 80px;
grid-column-gap: 20px;
grid-row-gap: 20px;
/ * grid-gap: 20px; * /
}

Сокращенный вариант grid-gap может объединить оба свойства в одно с одинаковыми значениями промежутков.
Фракция (доля)
Построение сетки через фиксированное значение ширины лишает сетку адаптивности. Чтобы это изменить, необходимо в шаблоне использовать единицу измерения fr. Каждая колонка теперь занимает свое место, а сетка стала адаптивной без дополнительных усилий.
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-auto-rows: 80px;
grid-gap: 20px;
}

-
Создано 01.03.2021 10:45:33

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.