CSS Grid. Практические примеры #3

Управление элементами в контейнере
В CSS Grid предусмотрена возможность изменять позицию каждого элемента на линии, обращаясь к нему через CSS свойства. Чтобы обратится к первому элементу в сетке, обратимся к нему через псевдокласс nth-child(1).
<div class="container">
<div class="item">item-1</div>
<div class="item">item-2</div>
<div class="item">item-3</div>
<div class="item">item-4</div>
</div>
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(3, 100px);
grid-gap: 10px;
}

Зададим первому элементу вторую позицию. В результате первый элемент занял место второго элемента, а последний элемент перескочил на новый ряд.
.item:nth-child(1) {
grid-column-start: 2;
}

Если мы хотим, чтобы первый элемент занял весь ряд, то добавим еще одно свойство grid-column-end. Важно понимать, что значения 1 и 5, не номера ячеек. Это номера линий (Grid Line). У данной сетки 2 горизонтальные линии и 5 вертикальных.
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 5;
}
//сокращенный вариант: номера стартовой и конечной позиций
grid-column: 1 / 5;

Далее определим позицию третьего элемента не только по колонкам, но и по рядам.
.item:nth-child(3) {
grid-column: 2 / 4;
grid-row: 2;
}
Третий элемент стал занимать две фракции по горизонтали со второй по четвертую позиции и закрепился во втором ряду.

Фокусы с grid-row
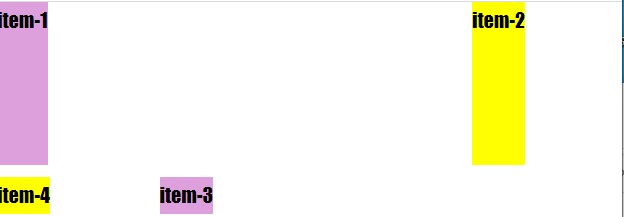
Представьте себе первый элемент - это баннер на всю ширину браузера и вы хотите баннер (item-1) поменять местами с соседними элементами (item-2, item-3, item-4). Сделать это невероятно легко, указав первому элементу второй ряд, а второму и третьему элементам, наоборот первый ряд.
.item:nth-child(1) {
grid-column: 1 / -1;
grid-row: 2;
}
.item:nth-child(2) {
grid-column: 1;
grid-row: 1;
}
.item:nth-child(3) {
grid-column: 2 / 4;
grid-row: 1;
}
Теперь баннер поменялся местами с соседними элементами, без вмешательства в HTML-разметку. Ничего подобного до появления Grid CSS, было сделать невозможно.

Выравнивание элементов по горизонтали
Выравнивание элементову у гридов происходит с таким же набором свойств, как и у флексбоксов. Для выравнивания сразу всех элементов, свойства задаются контейнеру.
justify-items: start; - элементы прижимаются к левому краю
justify-items: center; - элементы выравниваются по центру
justify-items: end; - элементы прижимаются к правому краю
justify-items: stretch; - элементы растягиваются на всю ширину экрана
Все элементы в контейнере по умолчанию растягиваются на всю ширину экрана (stretch), но если мы хотим изменить такой порядок вещей, то в нашем распоряжении есть три значения у свойства justify-items.
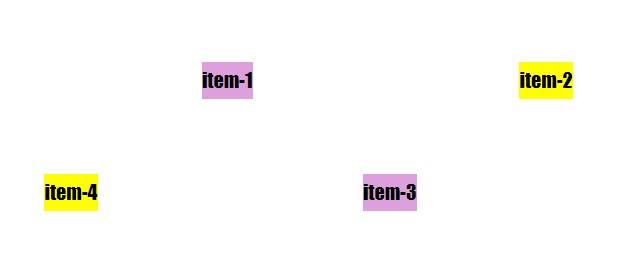
Элементы выровнены по центру
.container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: minmax(120px, auto);
grid-gap: 10px;
justify-items: center;
}

Элементы выровнены по левому краю
.container {
...
justify-items: start;
}

Элементы выровнены по правому краю
.container {
...
justify-items: end;
}

Выравнивание элементов по вертикали
Свойство align-items выравнивает элементы в контейнере по вертикали и обладает тем же набором значений, как и у предыдущего свойства.
align-items: start; - элементы прижимаются к верхнему краю
align-items: center; - элементы выравниваются по центру
align-items: end; - элементы прижимаются к нижнему краю
align-items: stretch; - элементы растягиваются
.container {
...
align-items: center;
}

-
Создано 05.03.2021 10:20:23

-
 Михаил Русаков
Михаил Русаков






Комментарии (0):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.